Modul Posuvník neboli slider může být vložen do jakékoliv řádky. Slouží k zobrazení atraktivního obsahu, které by měl být na stránce dominantní.
Zde je oficiální video (v angličtině), které modul Posuvník představuje:
Názvy modulů a položek nastavení jsou podle našeho vlastního překladu Divi šablony, který si můžete zdarma stáhnout jako child šablonu.
Jak vložit modul Posuvník do stránky
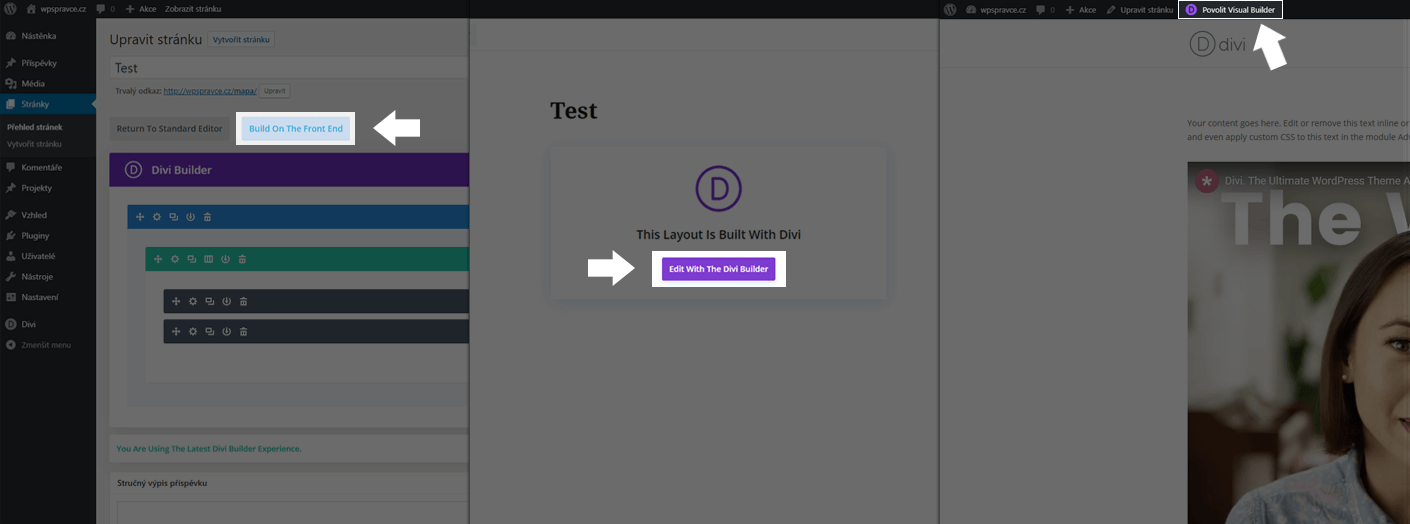
Předtím, než můžete vložit modul Posuvník do stránky, musíte nejprve začít stránku upravovat pomocí Divi Builderu.
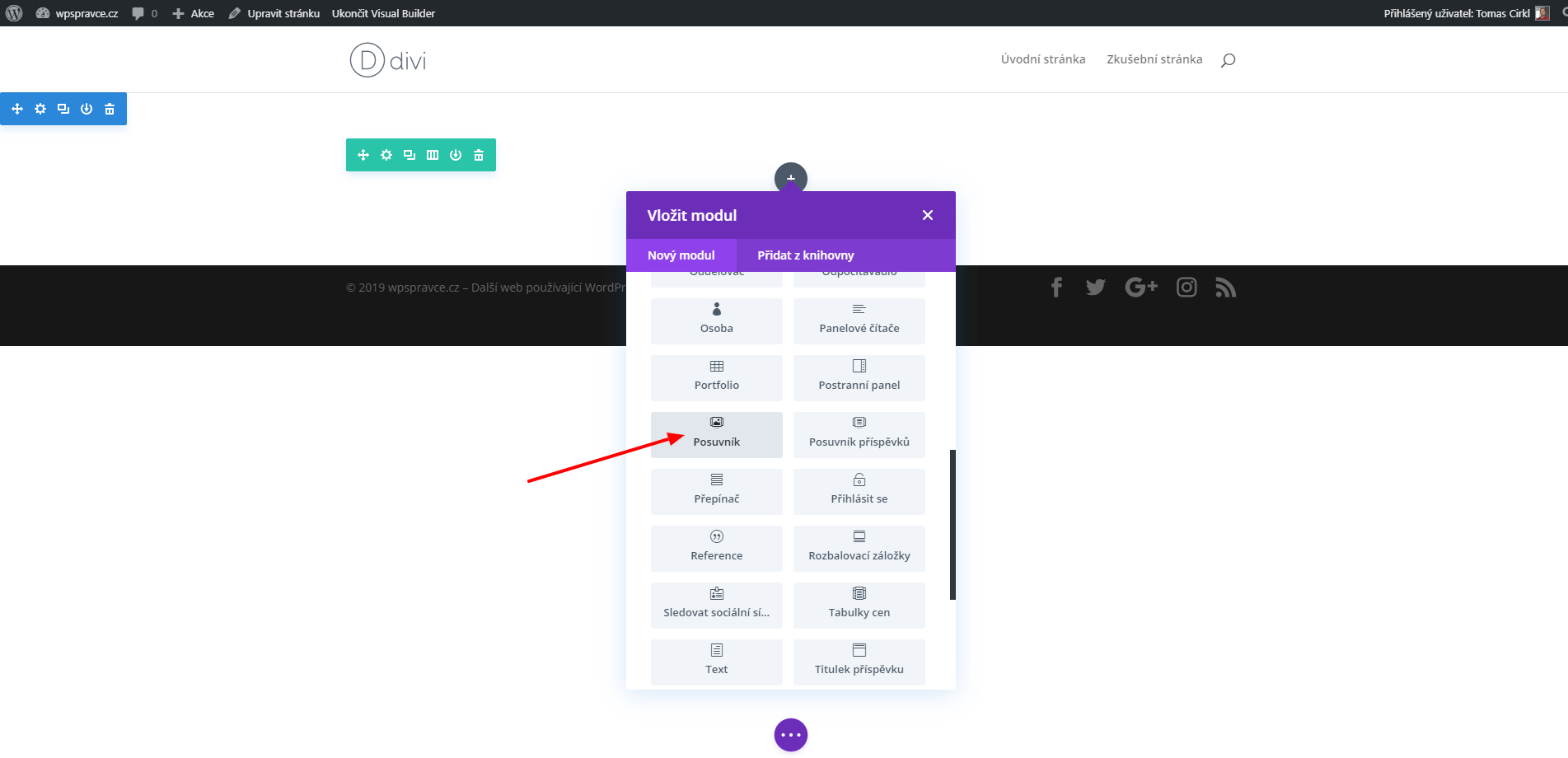
Jakmile se spustí Divi Builder, tak můžete modul vložit kliknutím na šedou plus ikonu. Modul může být vložen pouze do řádky. Jestliže vytváříte novou stránku, je potřeba nejprve ještě vybrat počet sloupců dané řádky a až poté vybrat ze seznamu modul Posuvník. Seznamem modulů se dá vyhledávat, stačí začít psát název modulu a seznam se začne upravovat.
Modul do stránky vložíte tak, že na něj kliknete.
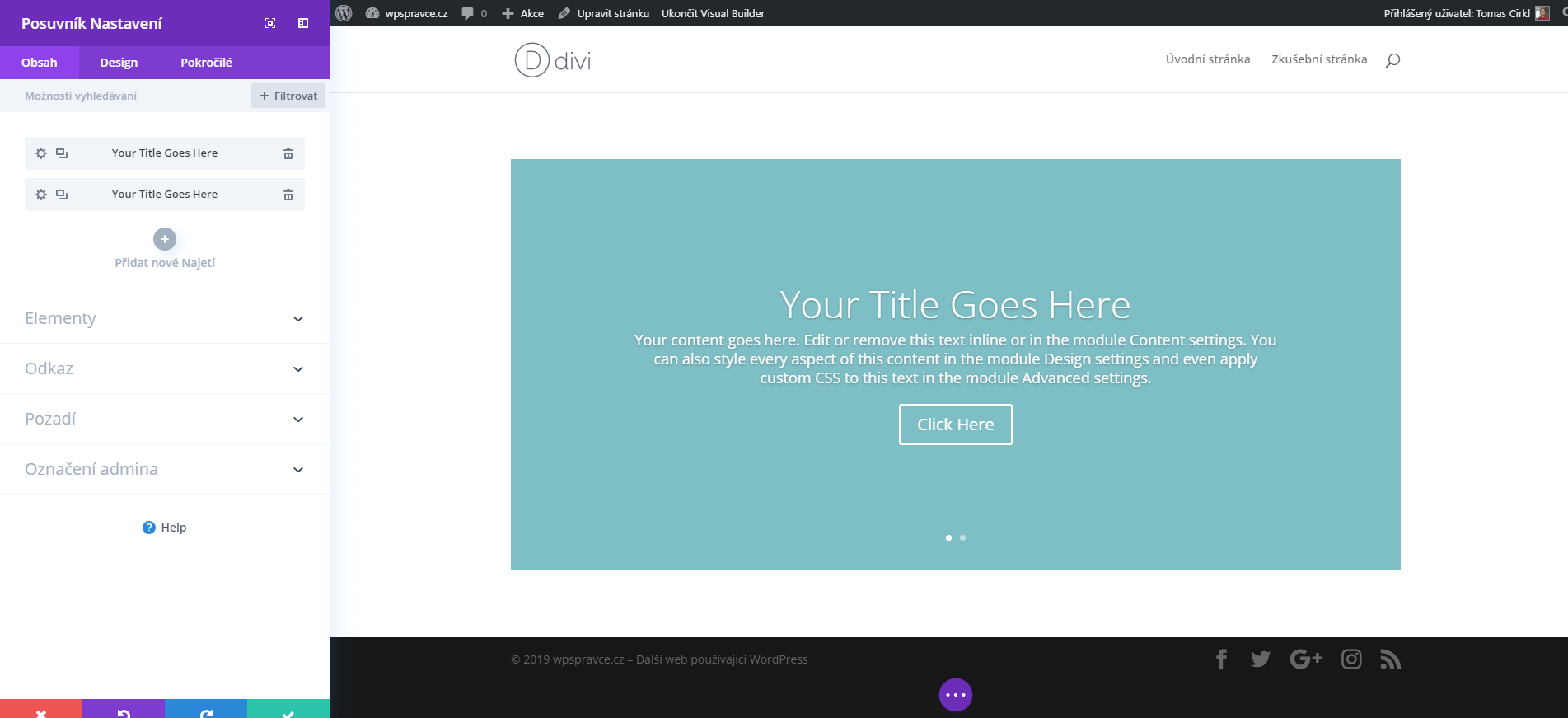
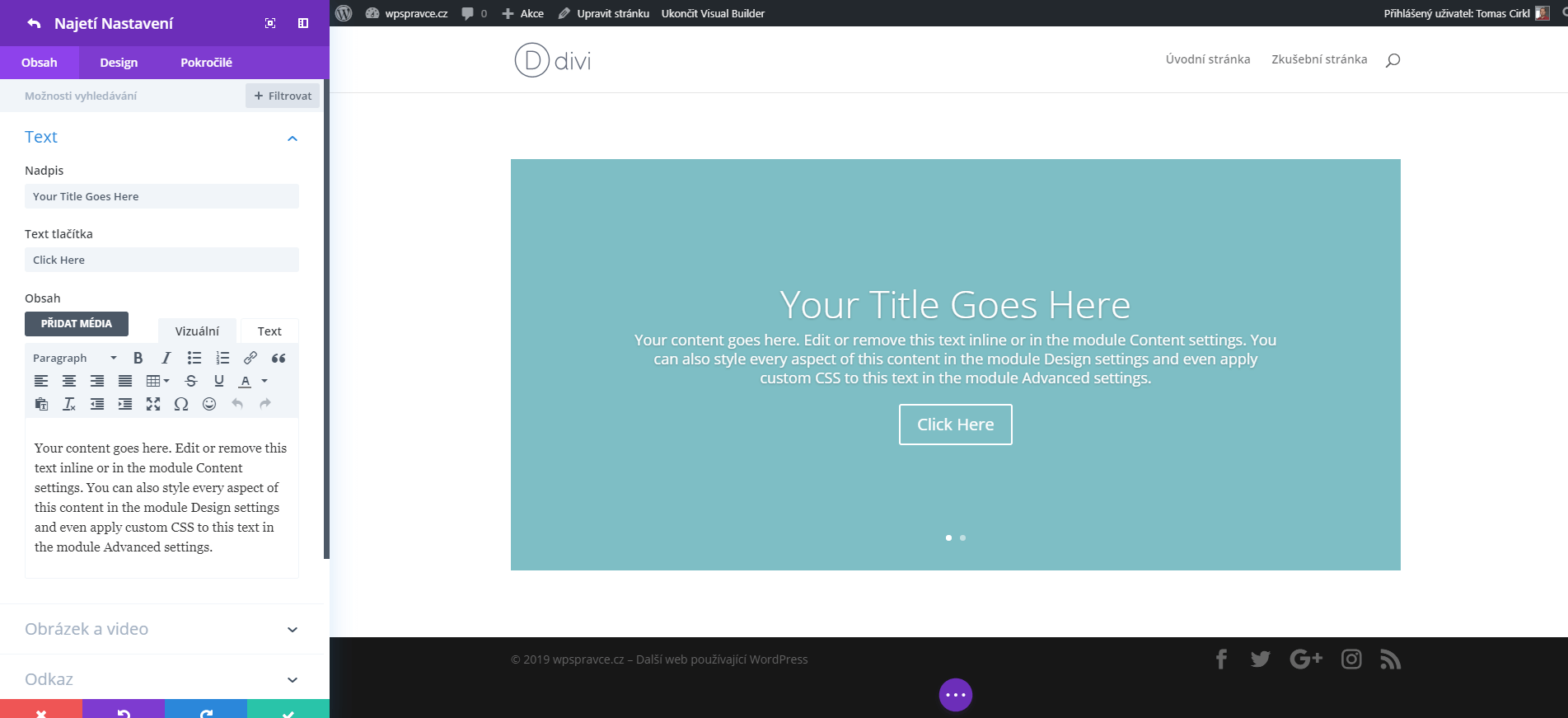
Po vložení modulu do stránky se automaticky otevře jeho nastavení. Toto nastavení je rozděleno na tři záložky: Obsah, Design a Pokročilé.
Možnosti nastavení modulu Posuvník
Pojďme si postupně projít důležité položky nastavení modulu Posuvník.
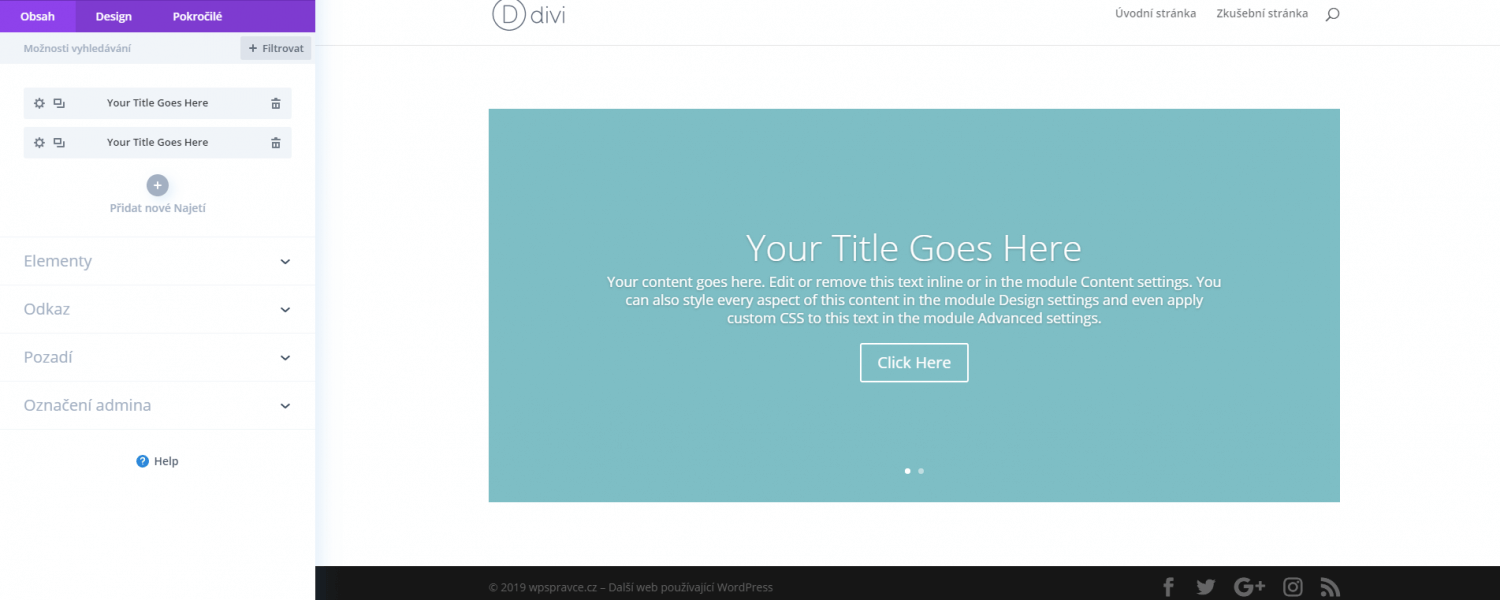
Posuvník nastavení – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Přidat nové najetí – umožňuje vytvořit nový slider do posuvníku nebo upravovat stávající.
- Elementy – slouží k zapnutí nebo vypnutí ovládacích prvků slideru.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Posuvník nastavení – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Text – základní nastavení textu.
- Titulek text – nastavení pro text titulku Posuvníku.
- Tělo text – nastavení pro text Posuvníku.
- Tlačítko – možnost úpravy stylů tlačítka u modulu.
- Animace – styl najíždění modulu a nastavení automatického posunu slidů.
Posuvník nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.
Možnosti nastavení slidu
Pojďme si postupně projít důležité položky pro tvorbu samotného slidu v posuvníku.
Slide nastavení – Obecné
- Text – slouží k naplnění slidu obsahem.
- Obrázek a video – slouží k vložení obrázku k videu. Nastavení obrázku na pozadí se provádí v možnosti Pozadí.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Slide nastavení – Design
- Překrytí – možnost nastavení překrytí pozadí.
- Navigace – barevné styly pro ovládací prvky.
- Zarovnání – zarovnání obsahu uvnitř slidu.
- Obrázek – úprava vloženého obrázku pomocí CSS.
- Text – základní nastavení textu daného slidu.
- Titulek text – nastavení pro text titulku daného slidu.
- Tělo text – nastavení pro text Posuvníku daného slidu.
- Tlačítko – možnost úpravy stylů tlačítka u daného slidu.
Slide nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.