Často se ze strany klienta setkávám s požadavkem, aby na stránce kategorie ve WooCommerce bylo tlačítko přidat do košíku. Z pohledu zákazníka to dává smysl, protože se takto pro něj může stát proces nákupu zboží o trochu jednodušší.
Vložení tlačítka Přidat do košíku v Divi na stránku kategorie a Obchodu ve WooCommerce uděláte zkopírováním následující php funkce do functions.php. Snippet ideálně vložte do child šablony.
// vloží tlačítko Přidat do košíku na stránku kategorie ve WooCommerce
function dac_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'dac_add_cart_button' );
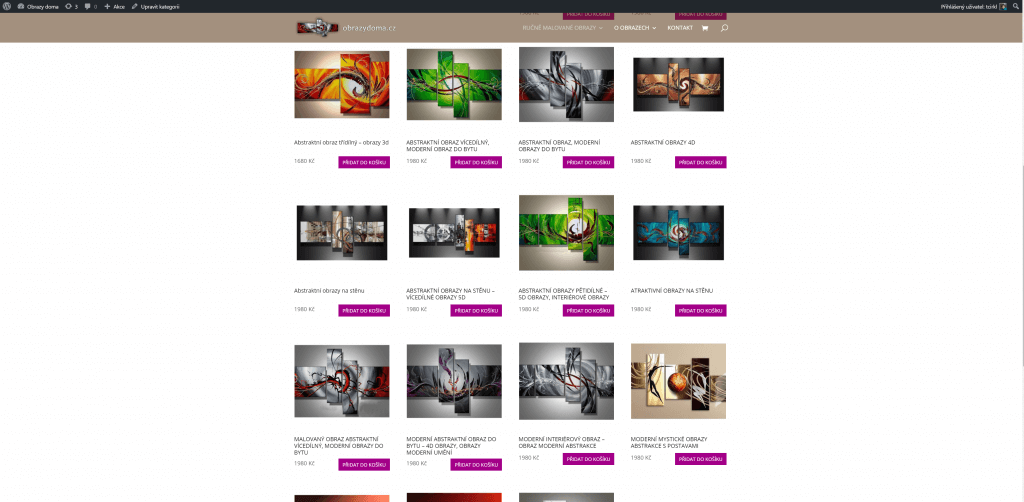
Jak to pak může vypadat si můžete prohlédnout na obrázku níže.




Nejnovější komentáře