V tomto návodě si ukážeme, jak ve WordPress šabloně Divi změnit položku menu na tlačítko.
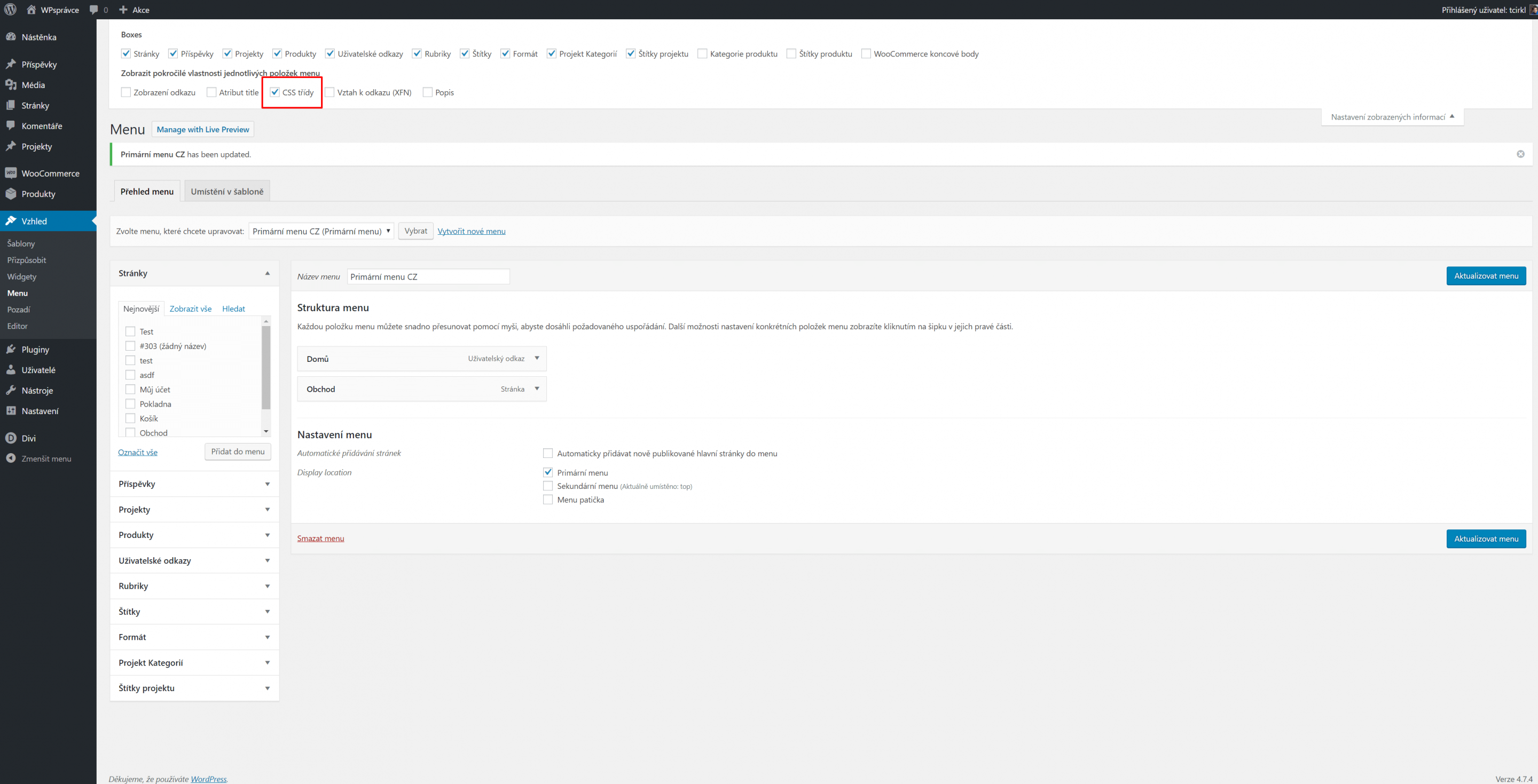
Nejprve běžte do WordPress administrace a v levém menu vyberte Vzhled -> Menu. Nejprve otevřete nabídku Nastavení zobrazených informací, která se nachází vpravo nahoře a ujistěte se, že máte zaškrtnutou položku CSS třídy.
Poté si rozbalte položku v menu, ze které chcete udělat tlačítko a přidejte jí třídu menu-tlacitko.
Nakonec klikněte na tlačítko Aktualizovat menu.
Posledním krokem je přidat vlastní CSS kód, který položku menu změní na tlačítko. Ve WordPress administraci tedy běžte do Vzhled -> Přizpůsobit, vyberte položku CSS a zkopírujte tam kód níže. Nastavení uložte.
.menu-tlacitko a {
-moz-osx-font-smoothing: grayscale;
background: #00a79d none repeat scroll 0 0; /* barva pozadí tlačítka */
border: 2px solid;
border-radius: 4px;
color: #ffffff !important;
cursor: pointer;
line-height: 1.7em;
margin: 4px auto;
padding: 0 8px !important;
transition: all 0.2s ease 0s;
}
.menu-tlacitko a:hover{
background-color:#007D73; /* barva pozadí tlačítka při najetí myši */
}
A tlačítko je hotové.






Super TIP, vdaka. Este by som Vas chcel poprosit o doplnenie CSS o informaciu pre mobilne zobrazenie, nakolko po tychto upravach je na mobilnych zariadeniach btn. stale farebny a ked prejdem nan kurzorom, zmeni sa na sivu farbu, co nie je uplne OK. Podla mna, by bolo vhodne, aby si farbu drzal. PS: mate to aj tu na stranke, presne tak isto. Vdaka za info.
Myslíte jak nastavit barvu tlačítka pro menu na mobilním zařízení?