Divi modul Hlavička přes celou šířku umožňuje do stránky vložit poutavé hlavičky stránek. Modul se vkládá do sekce přes celou šířku.
Demo ukázka modulu Hlavička přes celou šířku
Zde je oficiální video (v angličtině), které modul Hlavička přes celou šířku představuje:
Názvy modulů a položek nastavení jsou podle našeho vlastního překladu Divi šablony, který si můžete zdarma stáhnout jako child šablonu.
Jak vložit modul Hlavička přes celou šířku do stránky
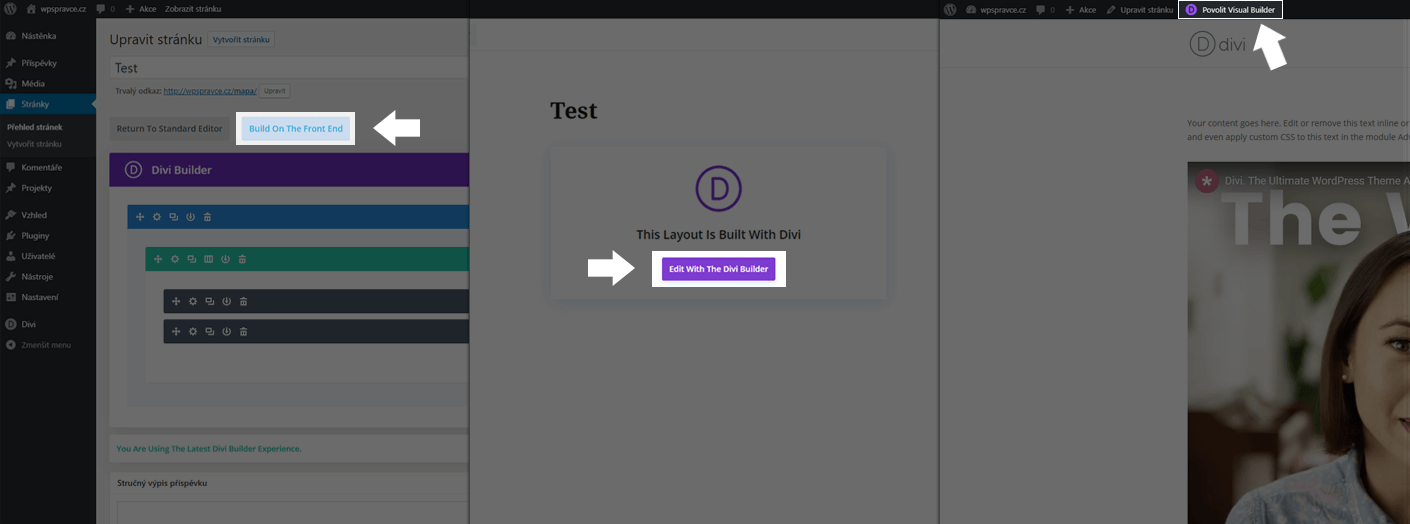
Předtím, než můžete vložit modul Hlavička přes celou šířku do stránky, musíte nejprve začít stránku upravovat pomocí Divi Builderu.
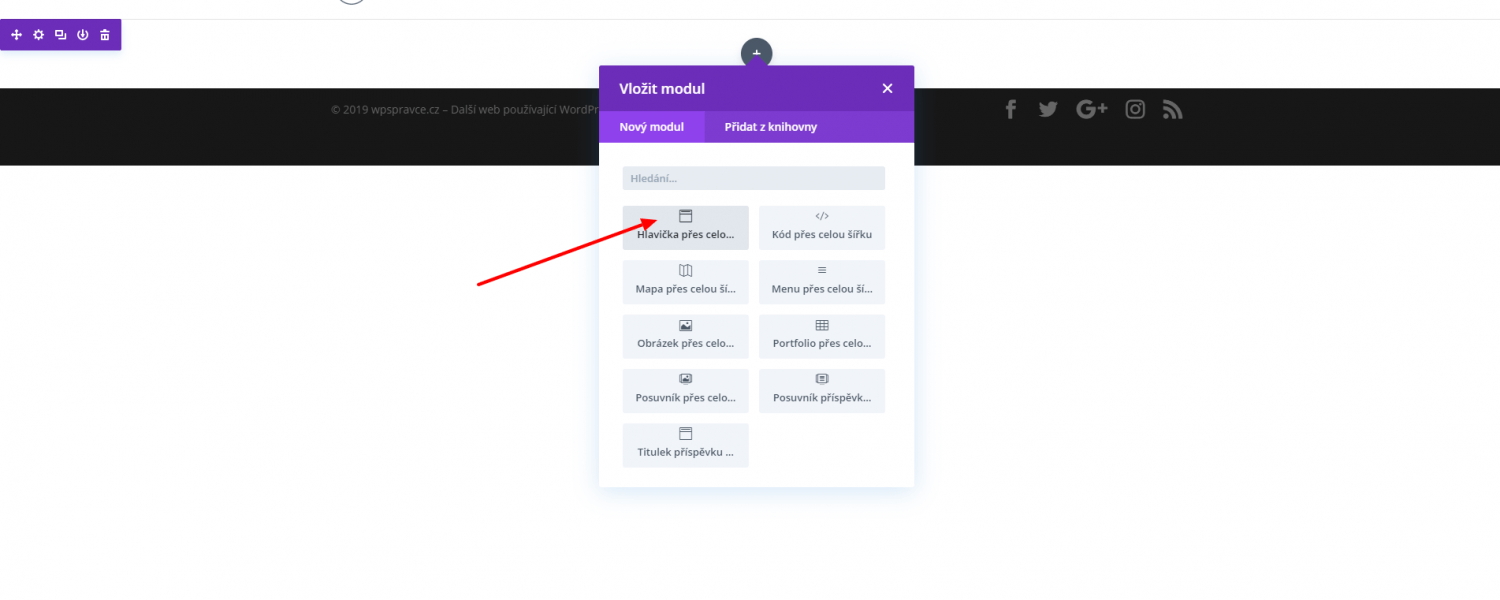
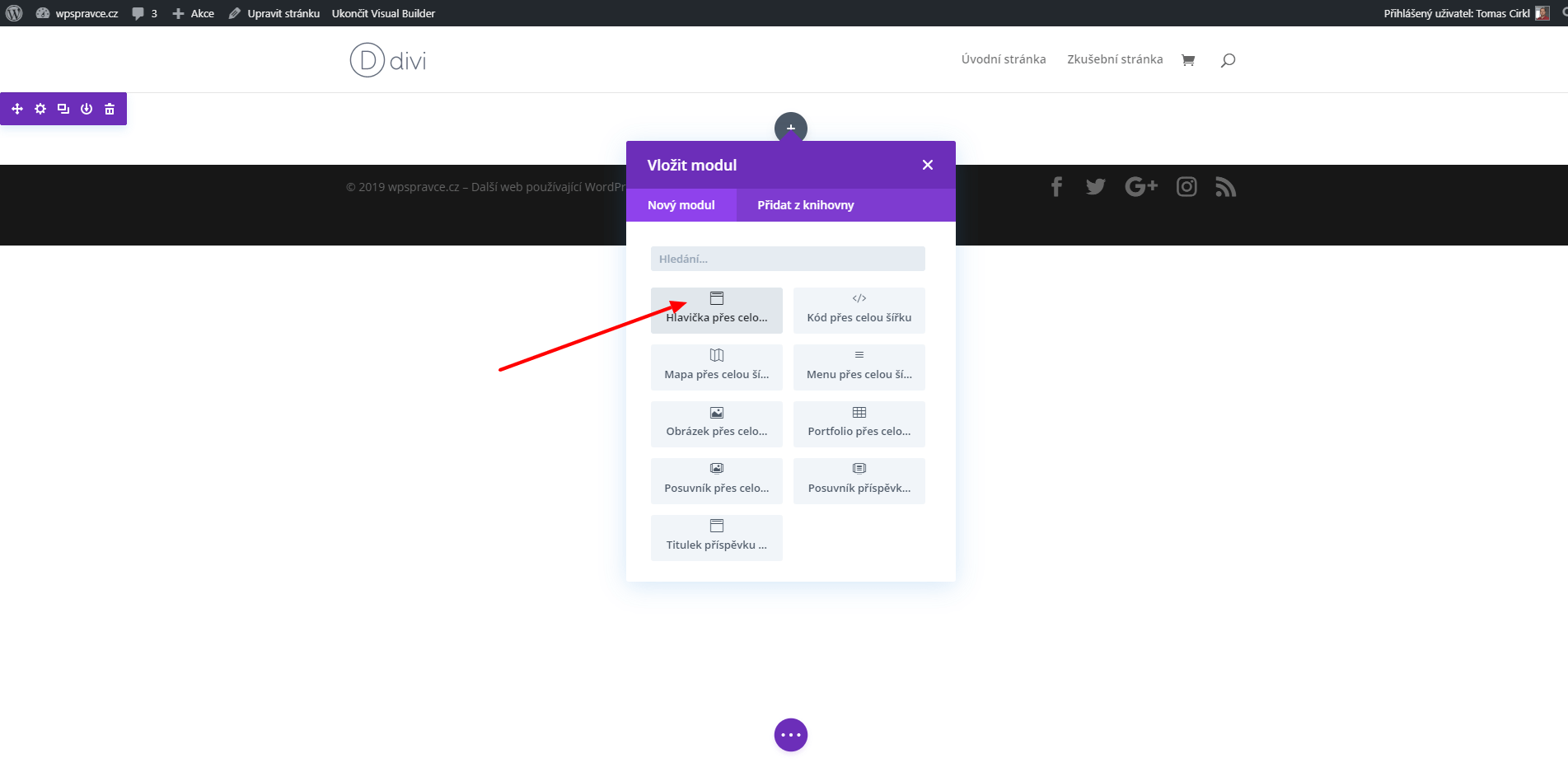
Jakmile se spustí Divi Builder, tak můžete modul vložit kliknutím na šedou plus ikonu. Modul může být vložen pouze do řádky. Jestliže vytváříte novou stránku, je potřeba nejprve ještě vybrat počet sloupců dané řádky a až poté vybrat ze seznamu modul Hlavička přes celou šířku. Seznamem modulů se dá vyhledávat, stačí začít psát název modulu a seznam se začne upravovat.
Modul do stránky vložíte tak, že na něj kliknete.
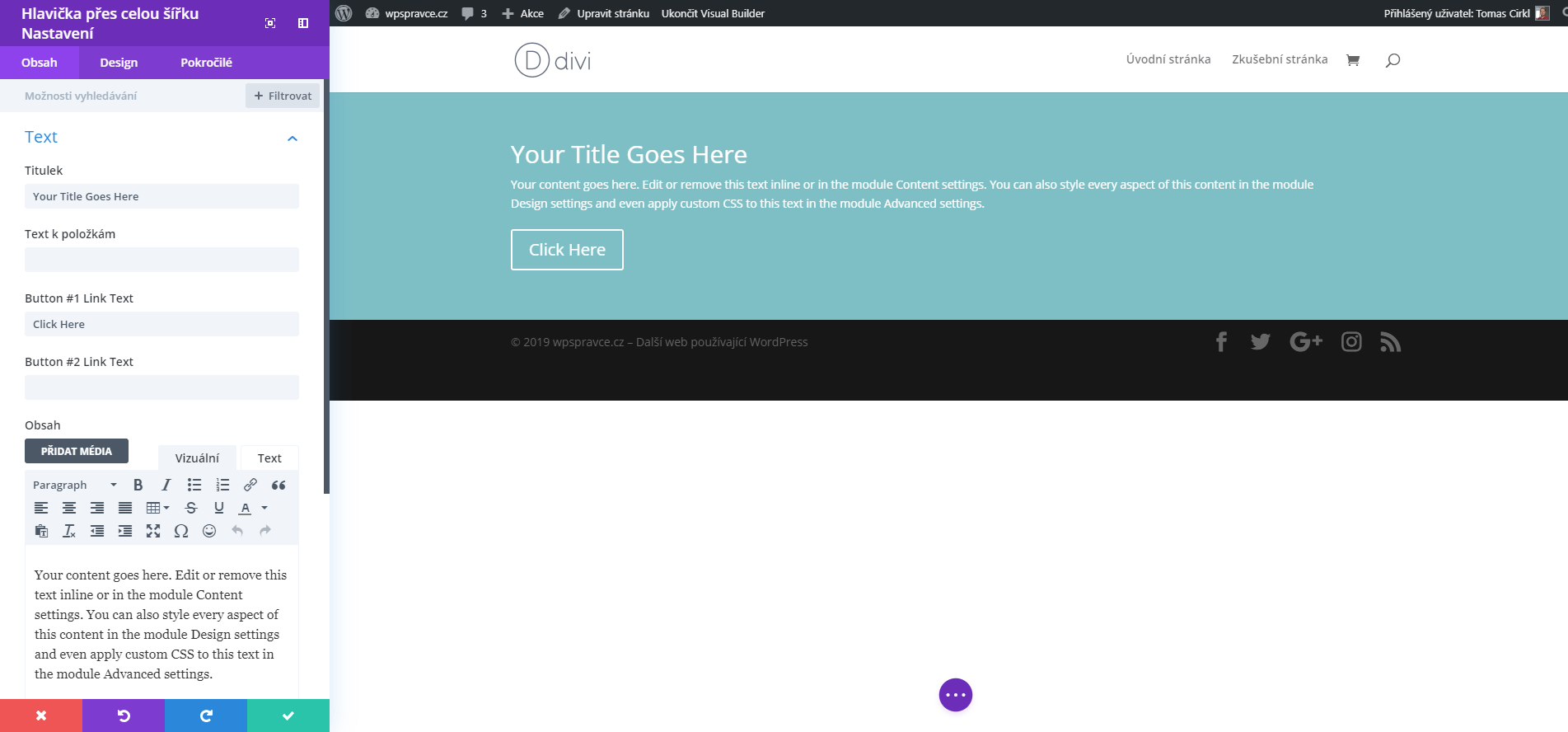
Po vložení modulu do stránky se automaticky otevře jeho nastavení. Toto nastavení je rozděleno na tři záložky: Obsah, Design a Pokročilé.
Možnosti nastavení modulu Hlavička přes celou šířku
Pojďme si postupně projít důležité položky nastavení modulu Hlavička přes celou šířku.
Hlavička přes celou šířku nastavení – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Text – slouží k vložení obsahu hlavičky.
- Obrázky – slouží k vložení loga nebo obrázku do hlavičky.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Hlavička přes celou šířku nastavení – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Rozvržení – základní nastavení velikosti a zobrazení hlavičky.
- Ikona posunu dolu – nastavení ikony pro posun o sekci níže.
- Obrázek – základní nastavení stylů pro obrázek.
- Překrytí – nastavení stylů překrytí pro obrázek na pozadí.
- Text – základní nastavení stylů pro text.
- Titulek text – základní nastavení stylů pro nadpisy.
- Tělo text – základní nastavení stylů pro text obsahu.
- Podkapitola text – základní nastavení stylů pro podnadpis v obsahu.
- Tlačítko 2 – základní nastavení stylů pro tlačítko.
- Tlačítko 1 – základní nastavení stylů pro tlačítko.
- Číslo text – nastavení stylů pro hodnotu.
Hlavička přes celou šířku nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.