Modul Portfolio přes celou šířku slouží k vložení vlastního typu příspěvků Projekty do stránky. Tento typ vlastních příspěvků obsahuje Divi šablona ve výchozím nastavení a lze jej využít například na sekci reference. Modul se vkládá do sekce přes celou šířku.
Demo ukázka modulu Portfolio přes celou šířku
Zde je oficiální video (v angličtině), které modul Portfolio přes celou šířku představuje:
Názvy modulů a položek nastavení jsou podle našeho vlastního překladu Divi šablony, který si můžete zdarma stáhnout jako child šablonu.
Jak vložit modul Portfolio přes celou šířku do stránky
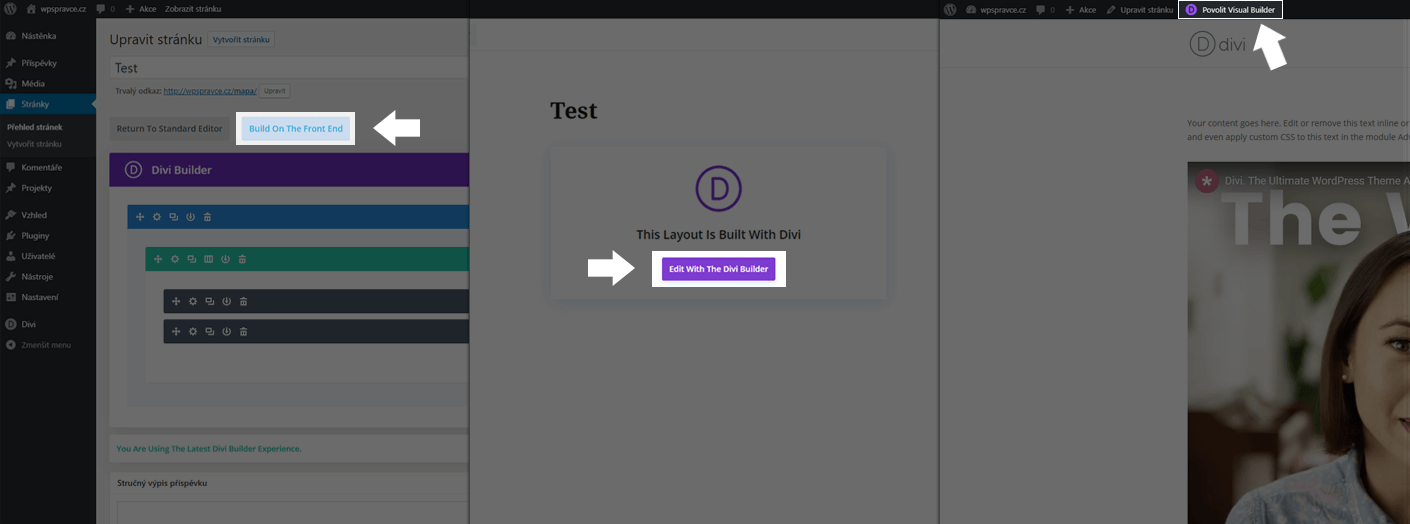
Předtím, než můžete vložit modul Portfolio přes celou šířku do stránky, musíte nejprve začít stránku upravovat pomocí Divi Builderu.
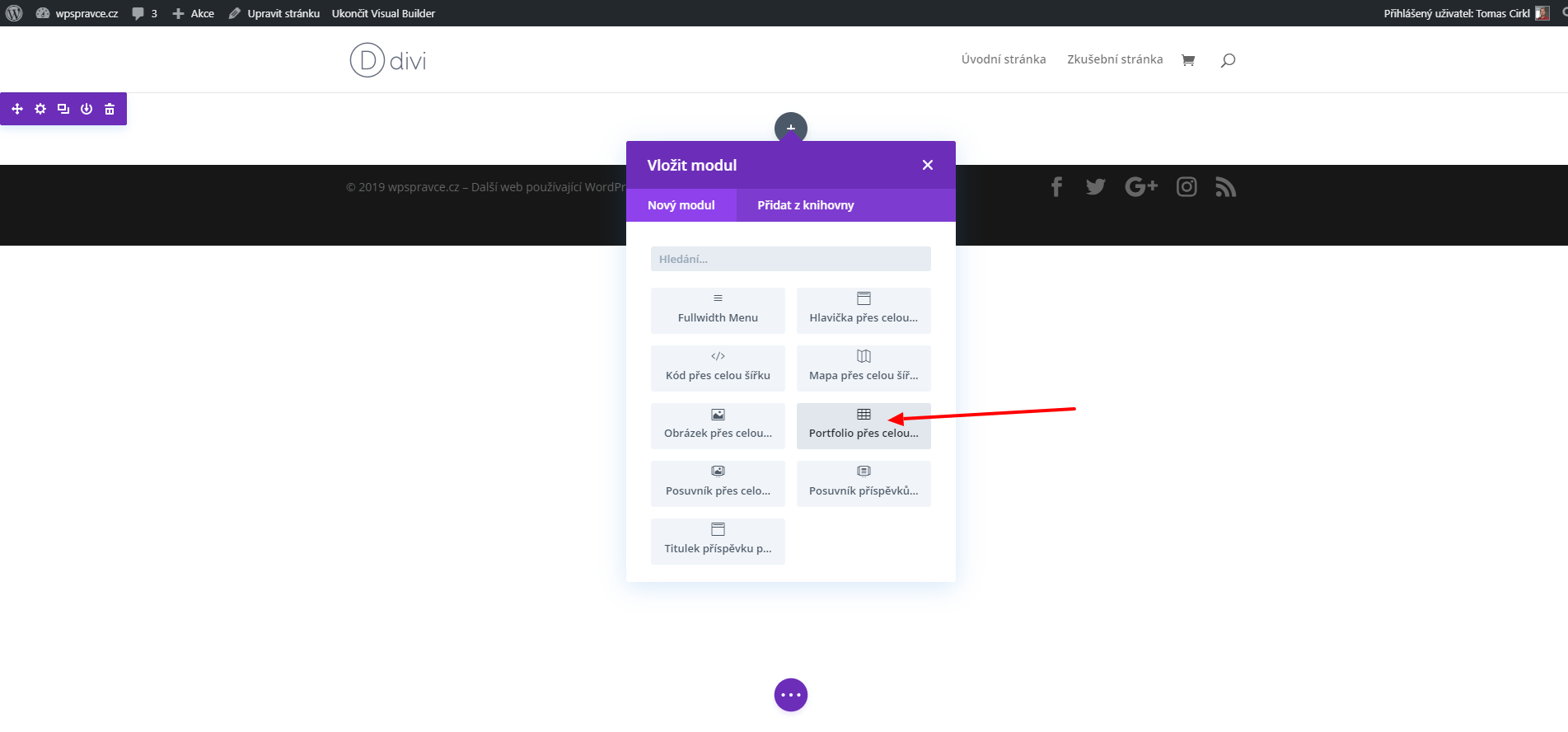
Jakmile se spustí Divi Builder, tak můžete modul vložit kliknutím na šedou plus ikonu. Modul může být vložen pouze do řádky. Jestliže vytváříte novou stránku, je potřeba nejprve ještě vybrat počet sloupců dané řádky a až poté vybrat ze seznamu modul Portfolio přes celou šířku. Seznamem modulů se dá vyhledávat, stačí začít psát název modulu a seznam se začne upravovat.
Modul do stránky vložíte tak, že na něj kliknete.
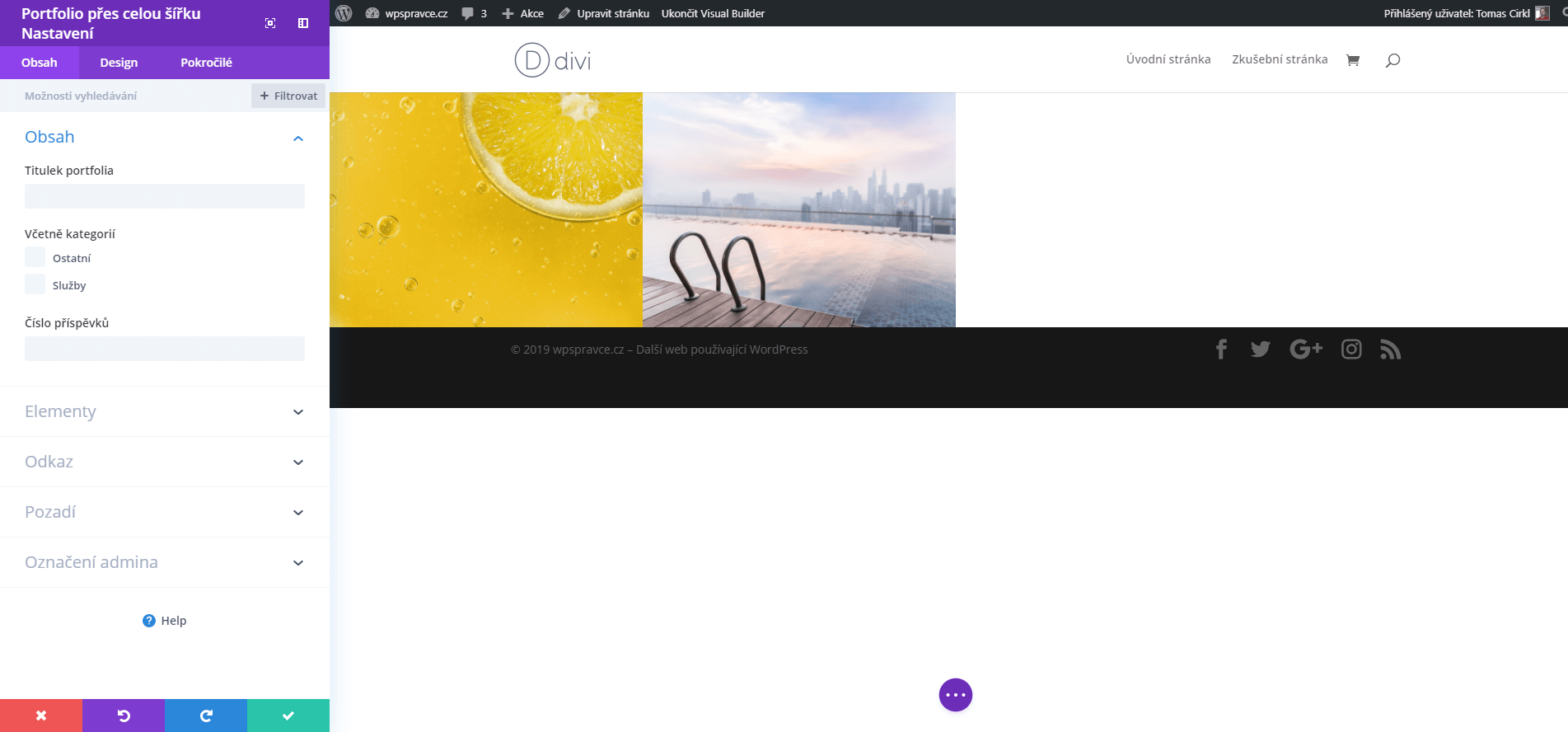
Po vložení modulu do stránky se automaticky otevře jeho nastavení. Toto nastavení je rozděleno na tři záložky: Obsah, Design a Pokročilé.
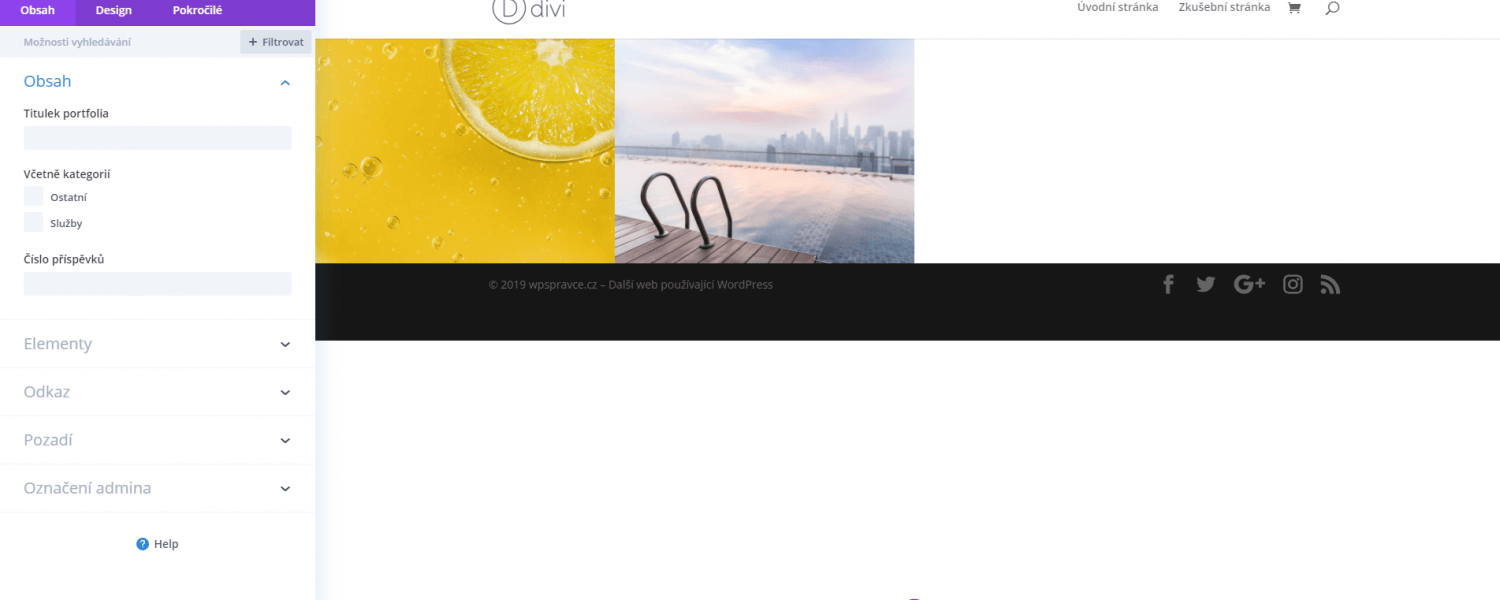
Možnosti nastavení modulu Portfolio přes celou šířku
Pojďme si postupně projít důležité položky nastavení modulu Portfolio přes celou šířku.
Portfolio přes celou šířku nastavení – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Obsah – slouží k nastavení filtrů pro výpis příspěvků.
- Elementy – umožňuje skrýt různé prvky modulu.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Portfolio přes celou šířku nastavení – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Rozvržení – umožňuje přepínat mezi dvěma základními zobrazeními příspěvků.
- Překrytí – slouží k natavení filtru přes náhledový obrázek.
- Obrázek – nastavení stylů pro náhledový obrázek.
- Text – základní nastavení stylů pro text.
- Titulek text – nastavení stylů pro vypsaný titulek příspěvku.
- Meta Text – nastavení stylů pro vypsané metainformace příspěvku.
- Stránkování text – nastavení stylů pro navigaci.
Portfolio přes celou šířku nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.