Modul Záložky umožňuje přehledně zobrazit větší množství informací na stránce. Modul se vkládá do řádky. Při vložení do řádky menší než 1/4 stránky a na menších zařízeních se přepínače záložky seřadí nad sebe, při zobrazení na větších šířkách jsou přepínače umístěny horizontálně vedle sebe. Do obsahu záložky lze vložit jakýkoliv obsah, protože se k jeho plnění používá klasický WordPress editor.
Zde je oficiální video (v angličtině), které modul Záložky představuje:
Názvy modulů a položek nastavení jsou podle našeho vlastního překladu Divi šablony, který si můžete zdarma stáhnout jako child šablonu.
Jak vložit modul Záložky do stránky
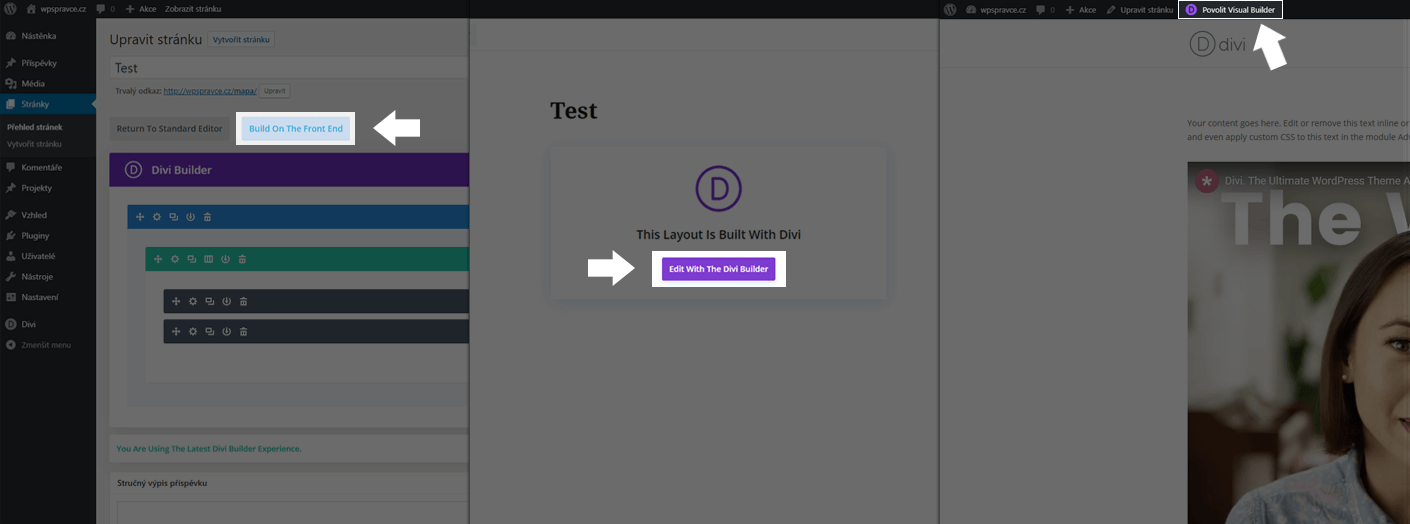
Předtím, než můžete vložit modul Záložky do stránky, musíte nejprve začít stránku upravovat pomocí Divi Builderu.
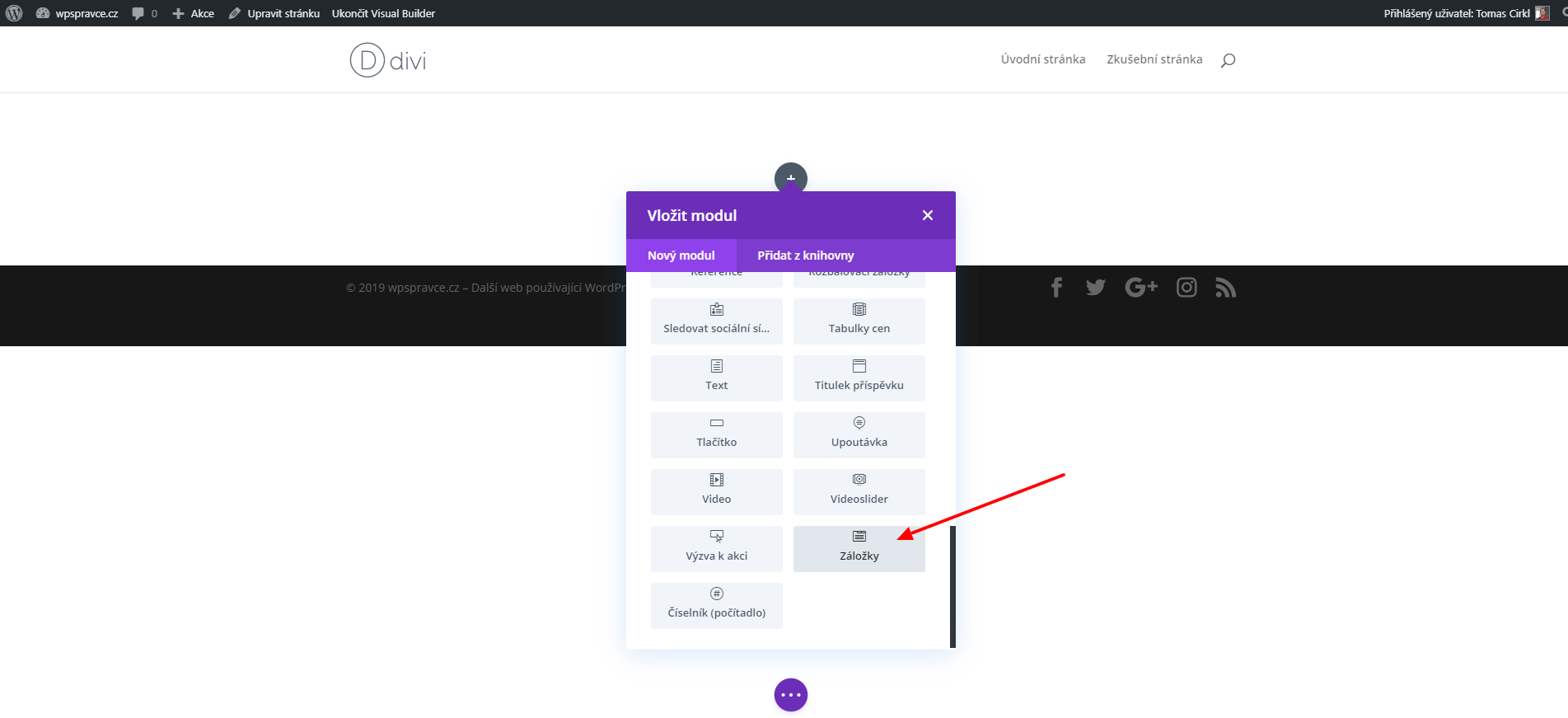
Jakmile se spustí Divi Builder, tak můžete modul vložit kliknutím na šedou plus ikonu. Modul může být vložen pouze do řádky. Jestliže vytváříte novou stránku, je potřeba nejprve ještě vybrat počet sloupců dané řádky a až poté vybrat ze seznamu modul Záložky. Seznamem modulů se dá vyhledávat, stačí začít psát název modulu a seznam se začne upravovat.
Modul do stránky vložíte tak, že na něj kliknete.
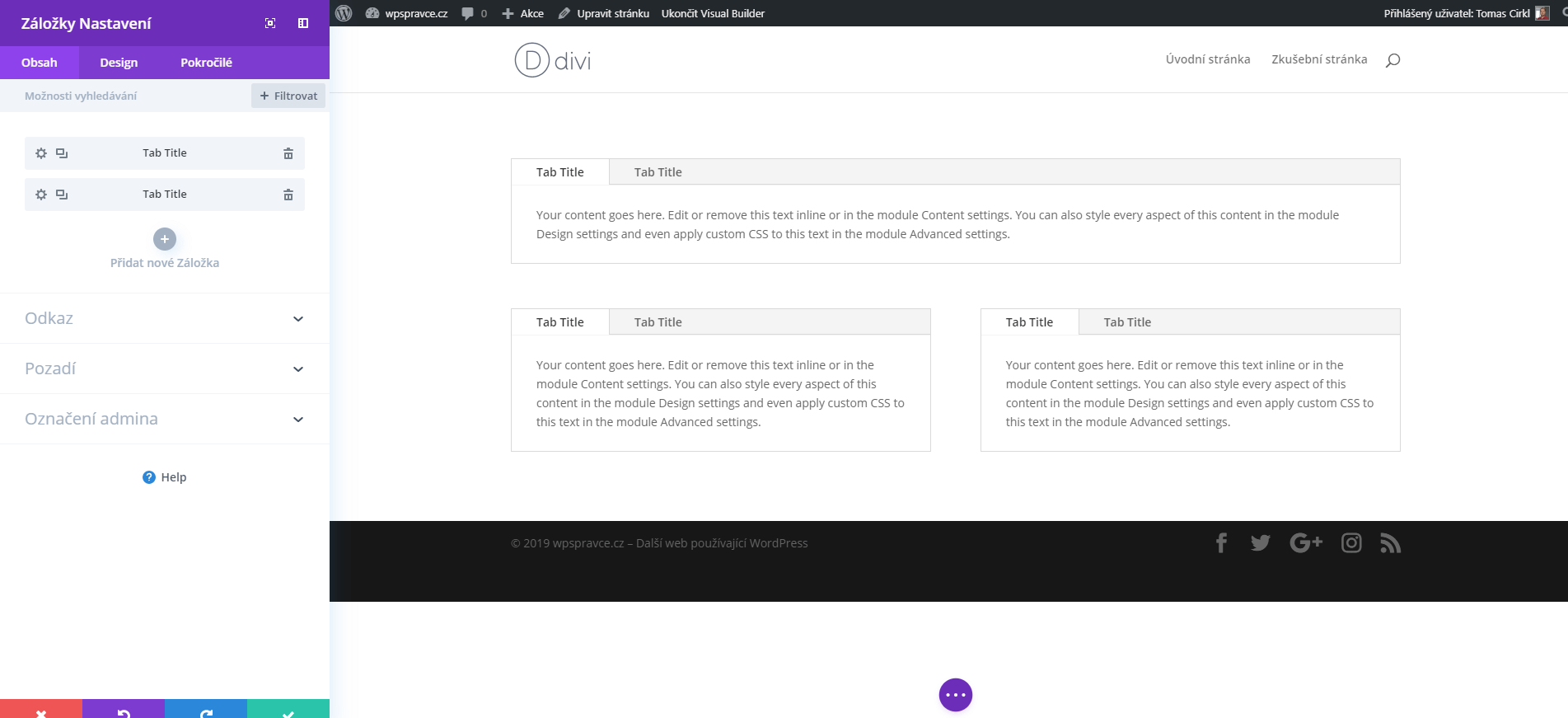
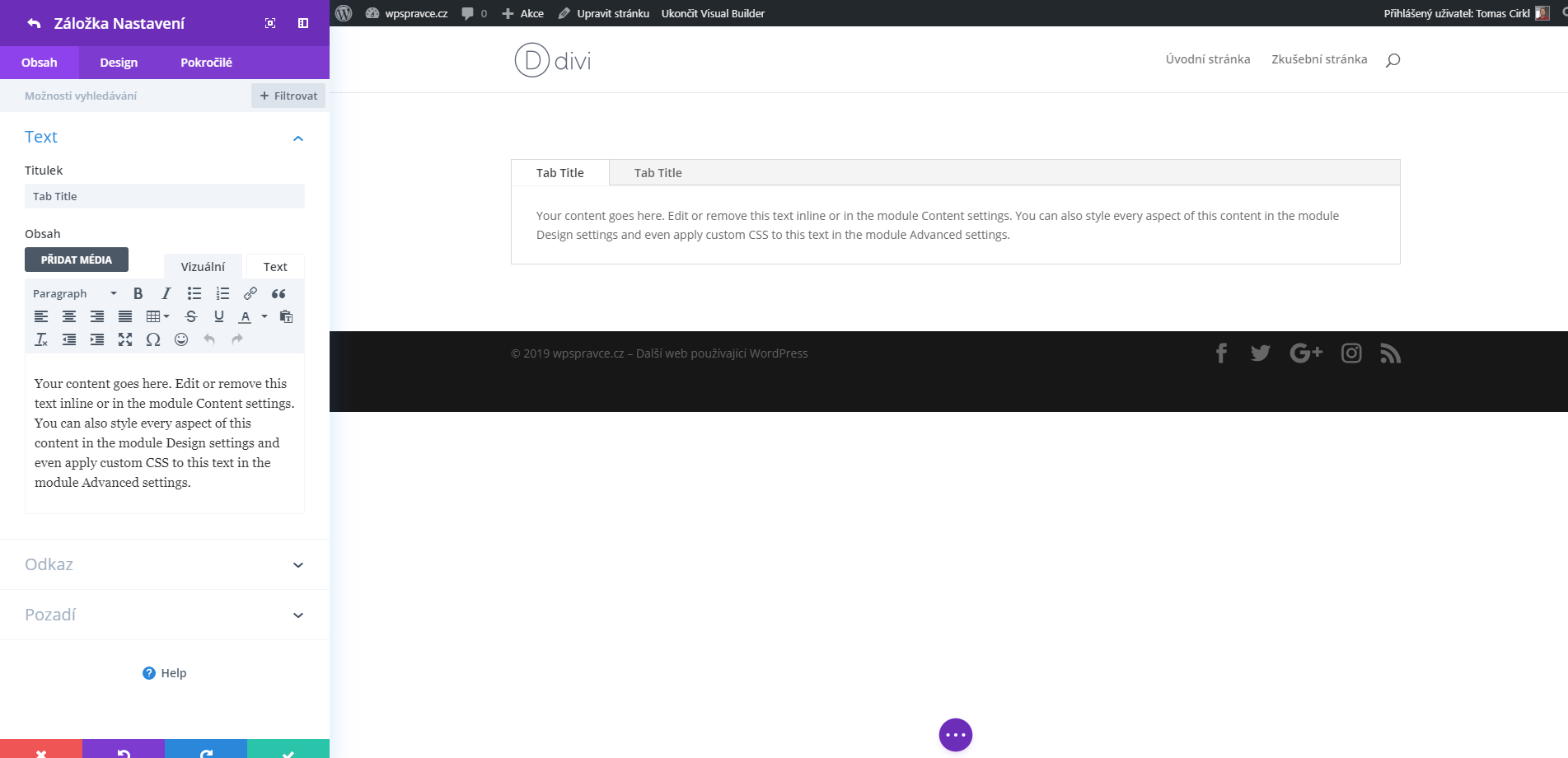
Po vložení modulu do stránky se automaticky otevře jeho nastavení. Toto nastavení je rozděleno na tři záložky: Obsah, Design a Pokročilé.
Možnosti nastavení modulu Záložky
Pojďme si postupně projít důležité položky nastavení modulu Záložky.
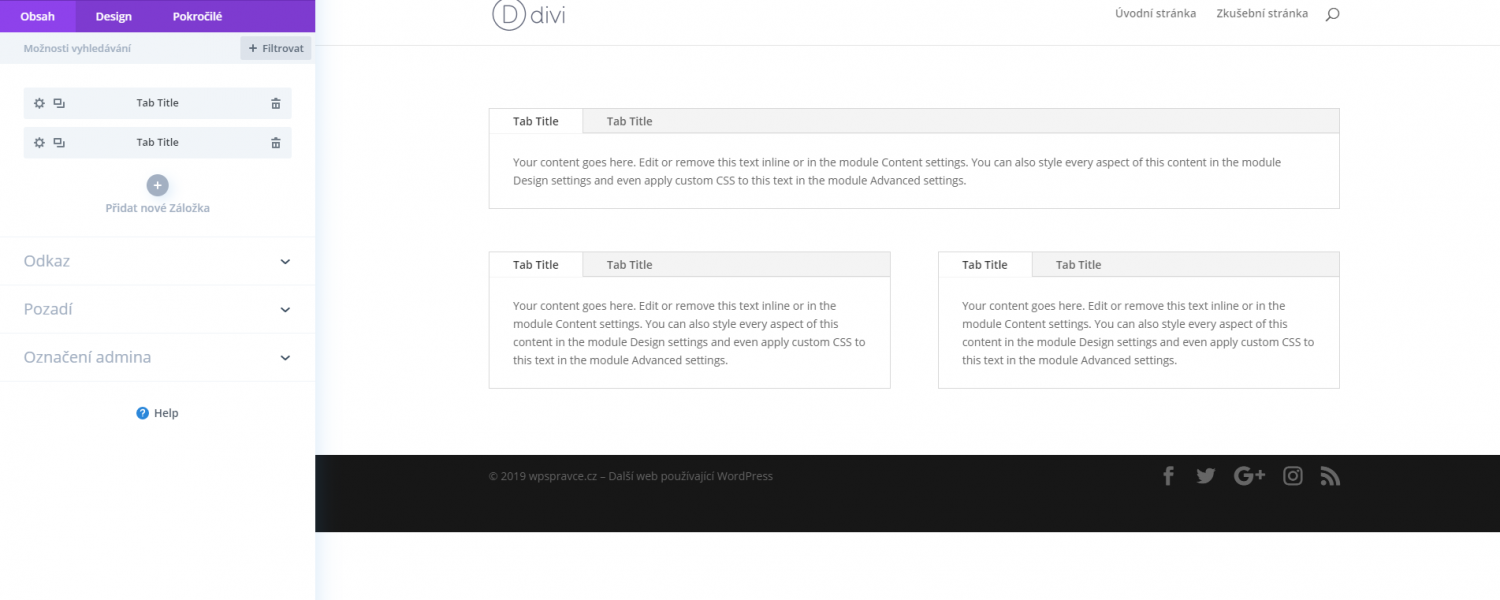
Záložky nastavení – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Přidat nové Záložka – zde můžete přidávat a spravovat již vytvořené záložky v modulu. Pro přidání klikněte na ikonu plus, pro úpravu na ikonu ozubeného kola na řádku záložky.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Záložky nastavení – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Záložka text – základní nastavení pro formátování přepínače záložky.
- Tělo text – základní nastavení pro formátování textu obsahu záložky.
- Rámeček – nastavení stylů pro rámeček záložky.
Záložky nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.
Vlastní nastavení úpravy záložky
Pojďme si postupně projít důležité položky nastavení detailu jednotlivé záložky.
Detail záložky nastavení – Obecné
- Text – slouží pro vložení obsahu.
- Pozadí – možnost nastavení pozadí prvku.
Detail záložky nastavení – Design
- Záložka text – nastavení pro formátování přepínače dané záložky.
- Tělo text – základní nastavení pro formátování textu obsahu dané záložky.
Detail záložky nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.







Je možné odkázat nějak na jednotlivé záložky? Mám v modulu vytvořené tři různé záložky a chtěla bych z jiné části webu odkázat např. na druhou záložku.
Ano, mělo by fungovat klasický odkaz s kotvou podle ID dané záložky, například https://divi.cz/#my-tabs-1 by otevřelo první záložku.