


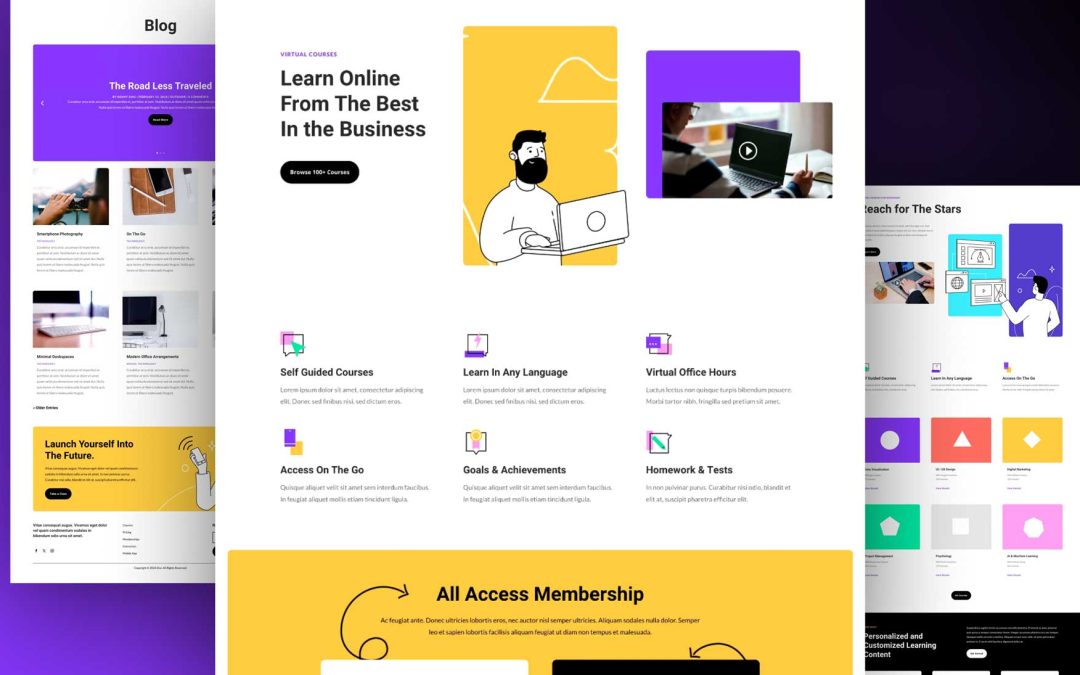
Divi: Předpřipravený vzhled webu Online vzdávání (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky s nabídkou online vzdělávání. Klíčové vlastnosti Šablona Online vzdělávání (Online Learning Layout Pack for Divi) přináší barevný a působivý design, který pomáhá prezentovat online vzdělávací platformy. Tato šablona zaujme...
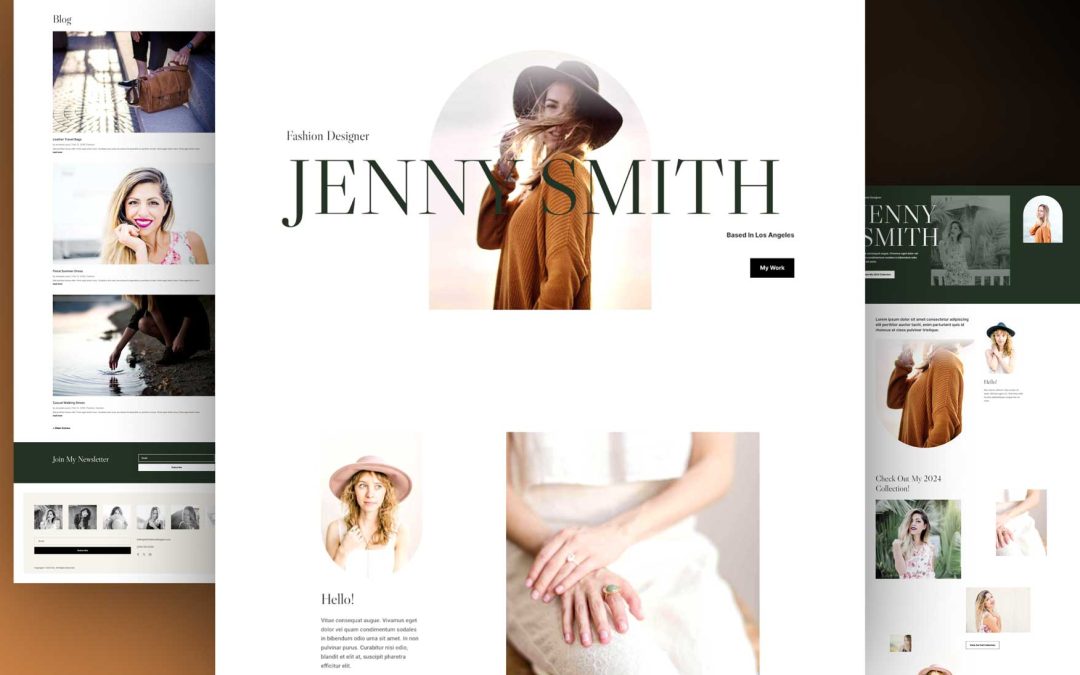
Divi: Předpřipravený vzhled webu Oděvní designer (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky oděvního designera (návrháře). Klíčové vlastnosti Šablona Oděvní designer (Clothing Designer Layout Pack pro Divi) nabízí sedm krásně navržených stránek, které pomohou předvést všechny nádherné výtvory. Díky tlumené paletě...
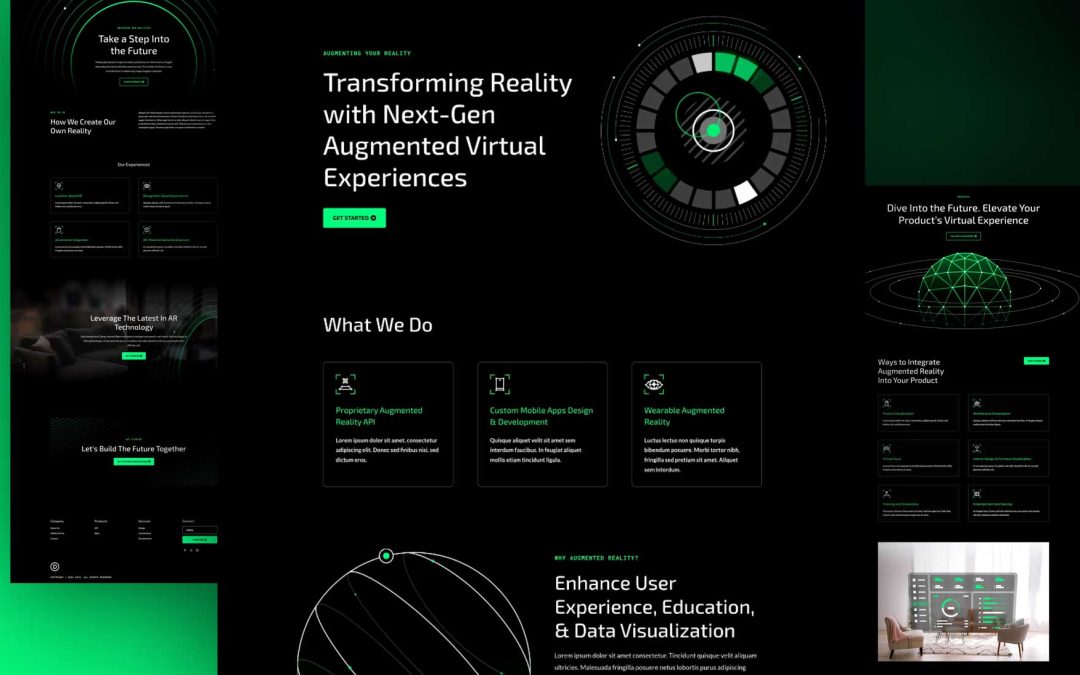
Divi: Předpřipravený vzhled webu Rozšířená realita (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky, které se věnují rozšířené realitě. Klíčové vlastnosti Šablona Rozšířená realita (Augmented Reality Layout Pack for Divi) je skvělá pro každého, kdo se chystá spustit platformu nové generace pro rozšířenou realitu. Rozložení...
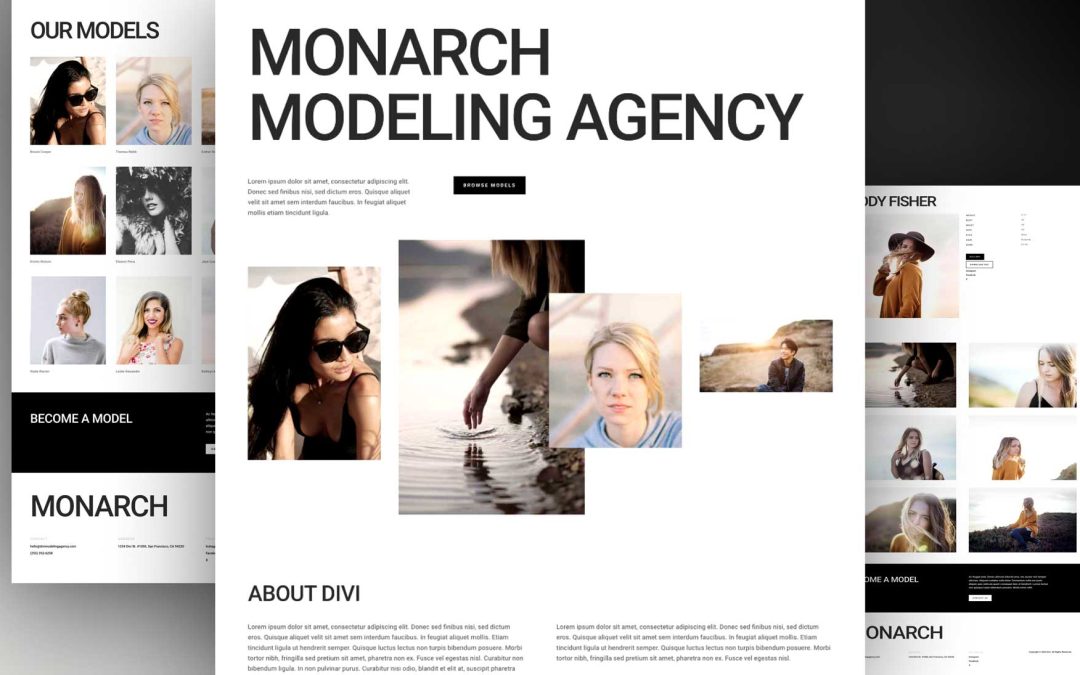
Divi: Předpřipravený vzhled webu Modelingová agentura (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky modelingové agentury. Klíčové vlastnosti Šablona Modelingová agentura (Modeling Agency Layout Pack for Divi) je ideální volbou pro prezentaci jakékoliv modelingové agentury. Díky monochromatickému barevnému schématu můžete...
Elegant Themes slaví narozeniny slevami 20-70%
Elegant Themes slaví své jubileum jednou z nejvýznamnějších akcí roku, poskytující slevy 20-70% na své služby. Více než 974 000 uživatelů si již oblíbilo Divi a další produkty od Elegant Themes. Nabídka zahrnuje zvýhodněné ceny pro doživotní členství, roční obnovy,...
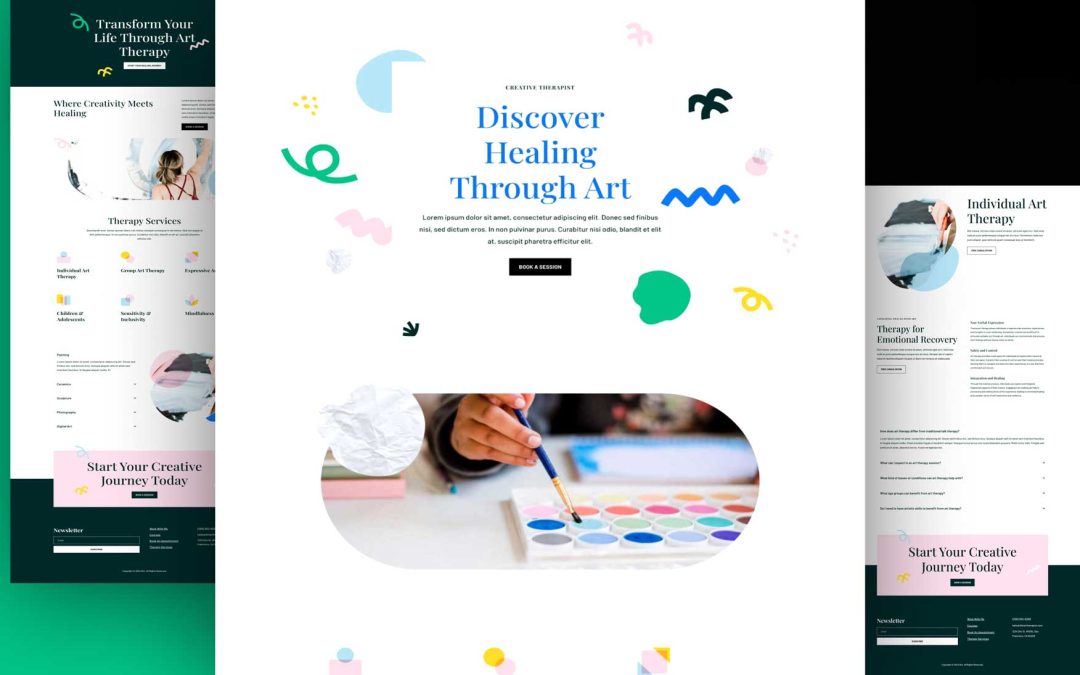
Divi: Předpřipravený vzhled webu Art terapeut (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky art terapeuta. Klíčové vlastnosti Šablona Art terapeut je plná hravých grafických prvků a příjemných veselých barev. Šablona Art Therapist Layout Pack pro Divi působí vzdušně a přehledně a kombinuje efektivní typografii a...
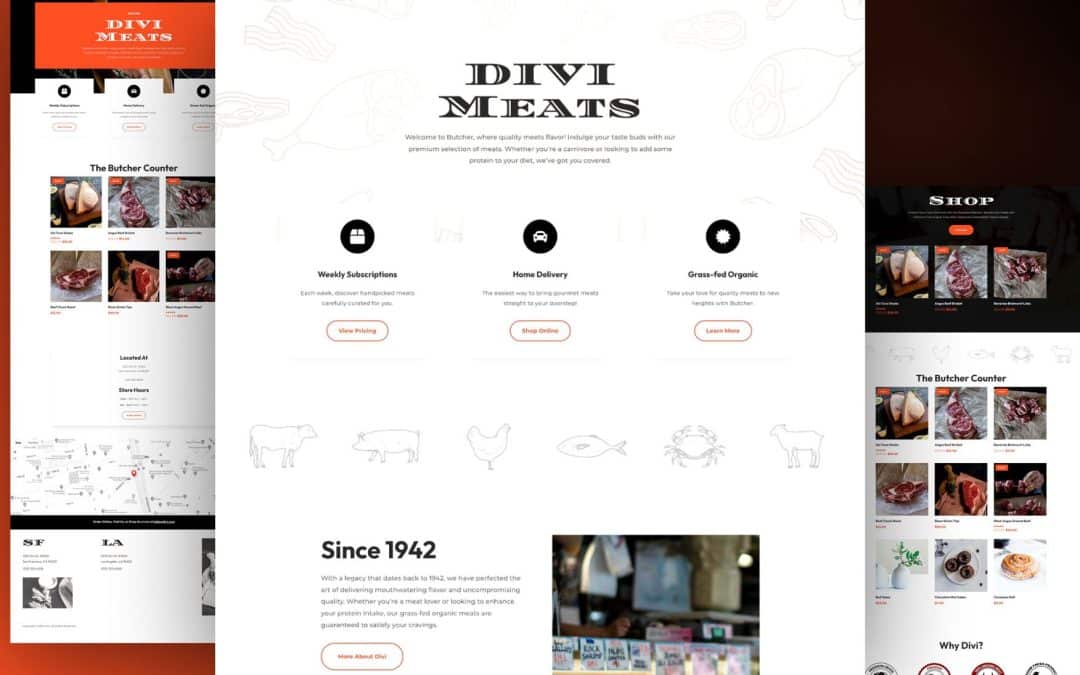
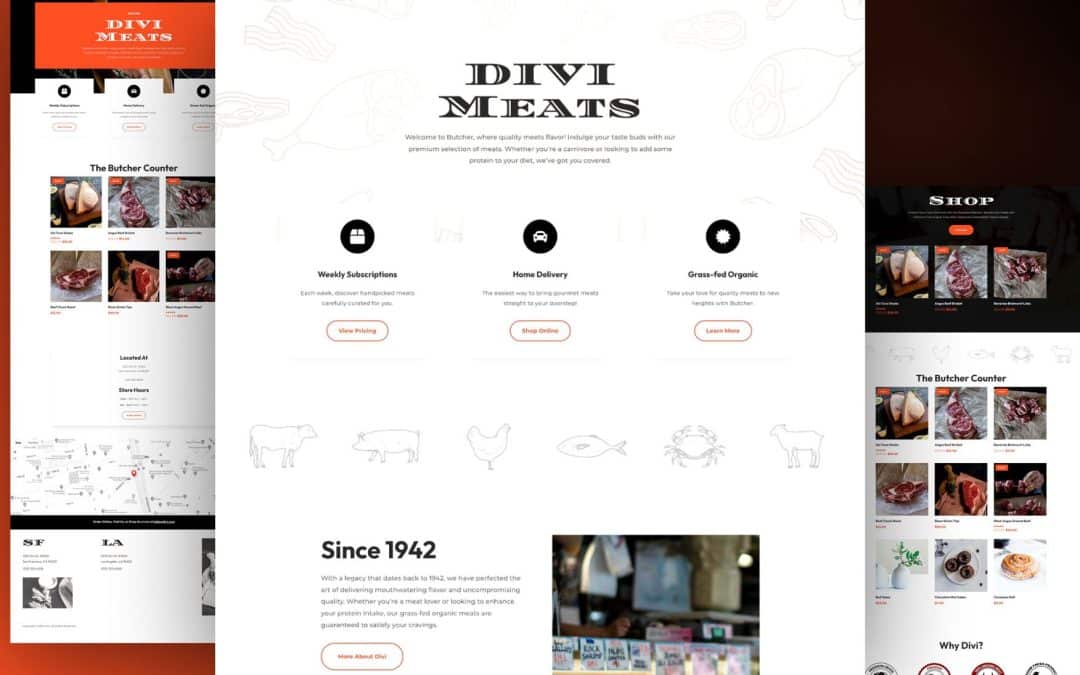
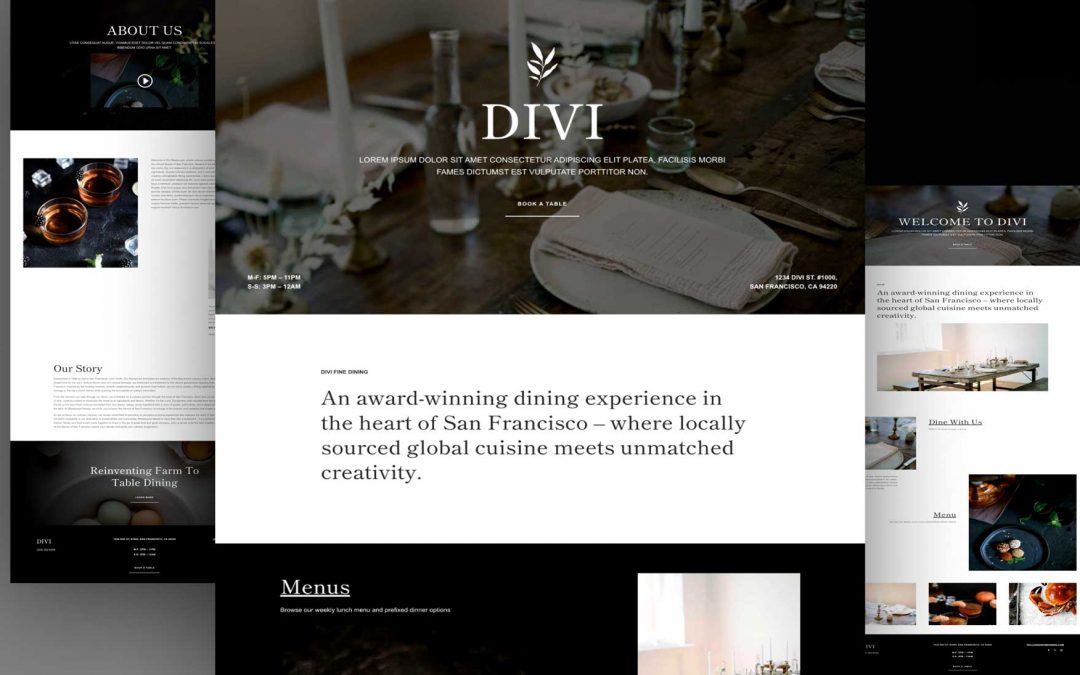
Divi: Předpřipravený vzhled webu Zážitková gastronomie (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky zážitkové gastronomie. Klíčové vlastnosti Šablona Zážitková gastronomie (Fine Dining Layout Pack for Divi) je elegantní a obsahuje lákavé obrázky ve vysokém rozlišení, špičkový design a prostor pro všechny důležité informace....
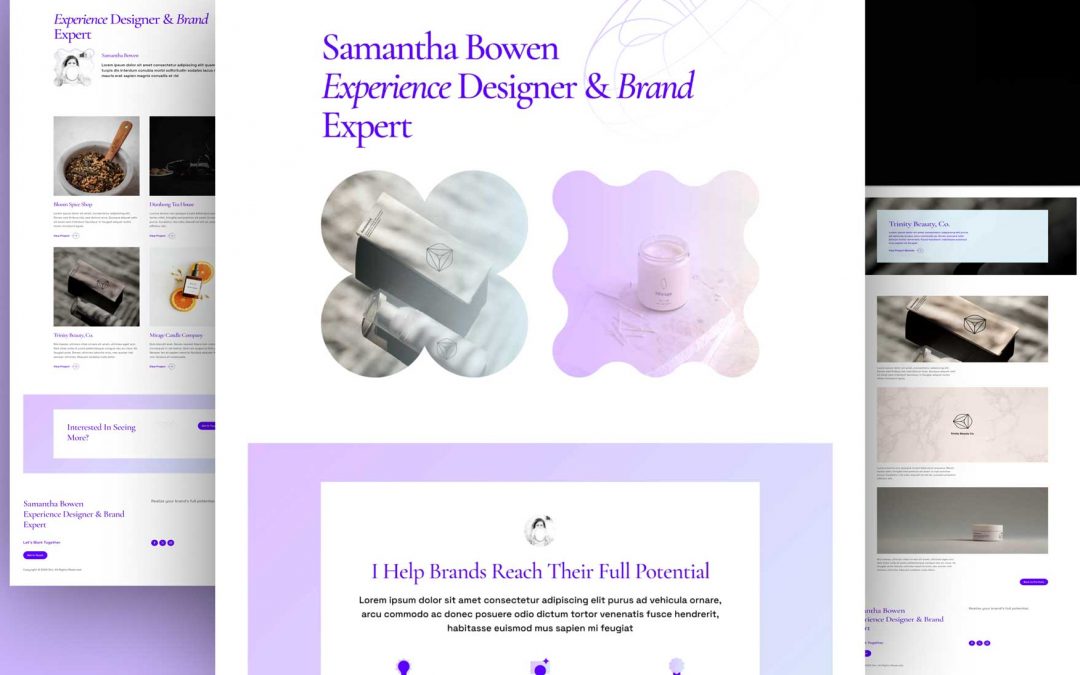
Divi: Předpřipravený vzhled webu Kreativní ředitel (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky kreativního ředitele či ředitelky. Klíčové vlastnosti Šablona Kreativní ředitel (Creative Director Layout Pack for Divi) je ideálním řešením pro každého kreativního ředitele či specialistu na značky. Šablona vyniká čistým,...

Nejnovější komentáře