Modul Kontaktní formulář slouží k vložení vlastních kontaktních formulářů přímo do stránky pomocí Visual Builderu. Modul se vkládá do řádky.
Demo ukázka modulu Kontaktní formulář
Zde je oficiální video (v angličtině), které modul Kontaktní formulář představuje:
Názvy modulů a položek nastavení jsou podle našeho vlastního překladu Divi šablony, který si můžete zdarma stáhnout jako child šablonu.
Jak vložit modul Kontaktní formulář do stránky
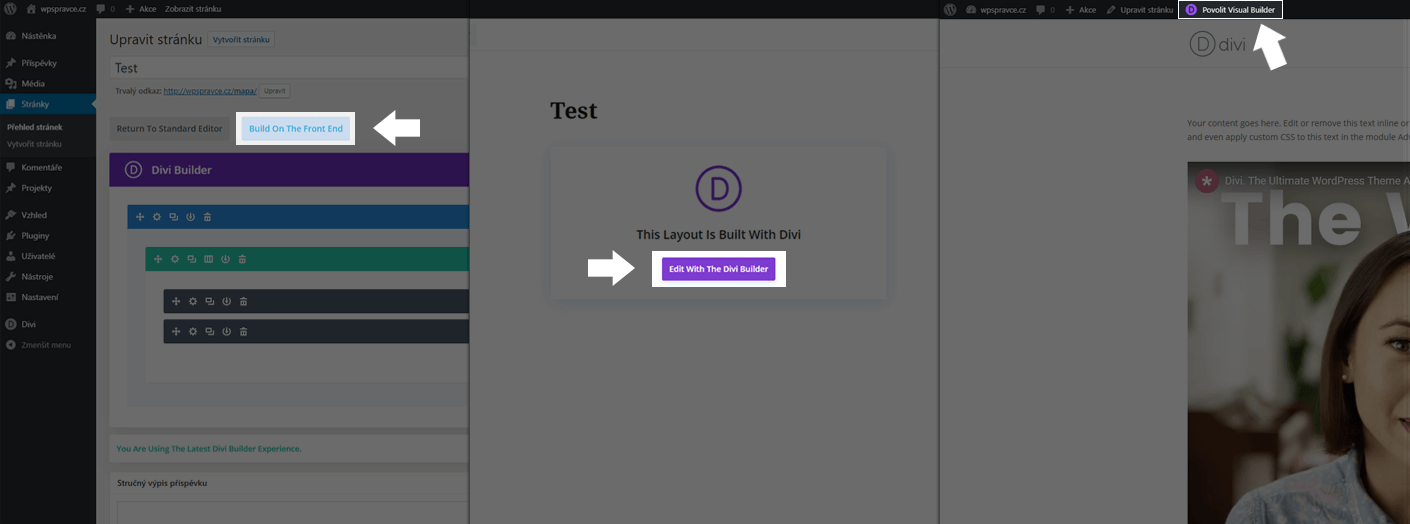
Předtím, než můžete vložit modul Kontaktní formulář do stránky, musíte nejprve začít stránku upravovat pomocí Divi Builderu.
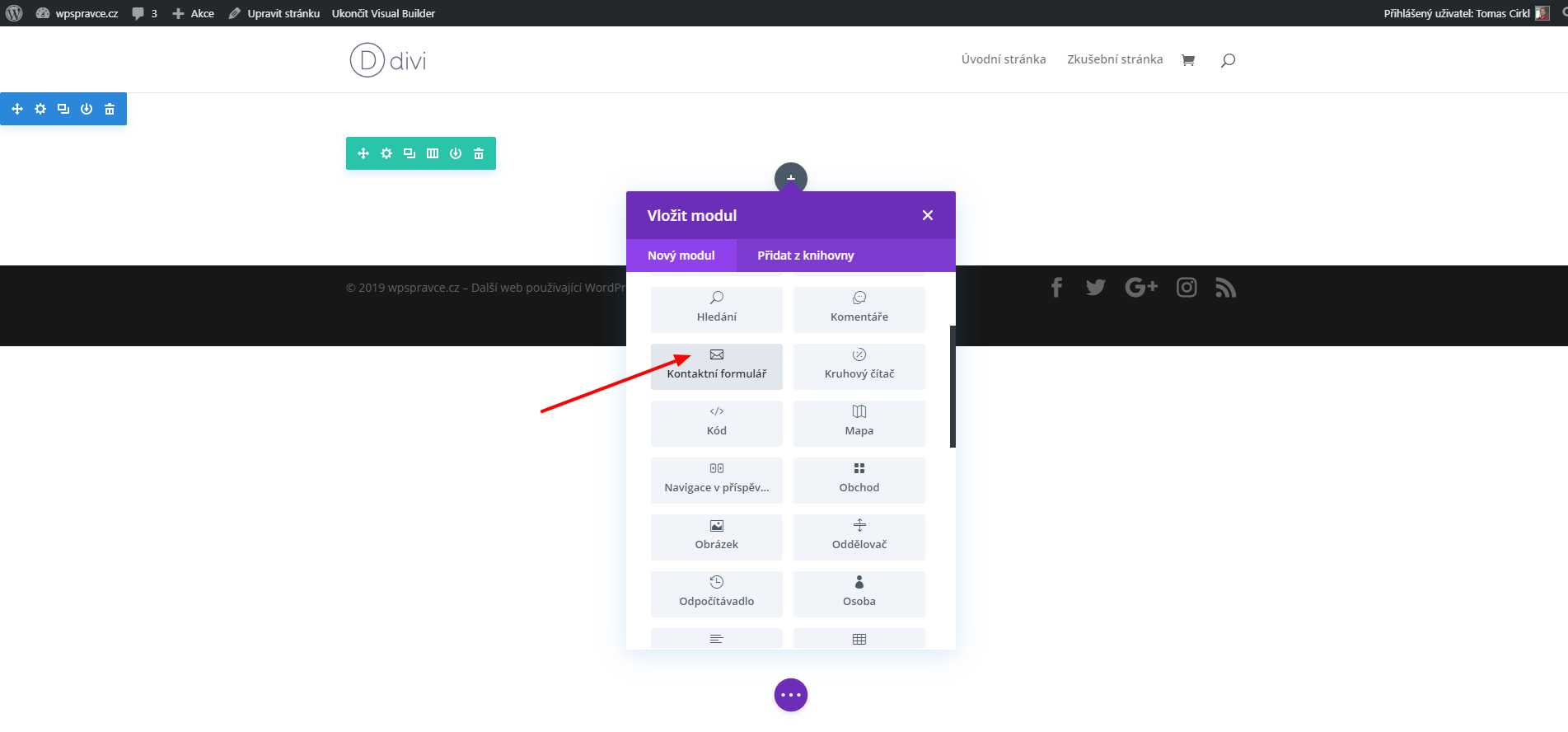
Jakmile se spustí Divi Builder, tak můžete modul vložit kliknutím na šedou plus ikonu. Modul může být vložen pouze do řádky. Jestliže vytváříte novou stránku, je potřeba nejprve ještě vybrat počet sloupců dané řádky a až poté vybrat ze seznamu modul Kontaktní formulář. Seznamem modulů se dá vyhledávat, stačí začít psát název modulu a seznam se začne upravovat.
Modul do stránky vložíte tak, že na něj kliknete.
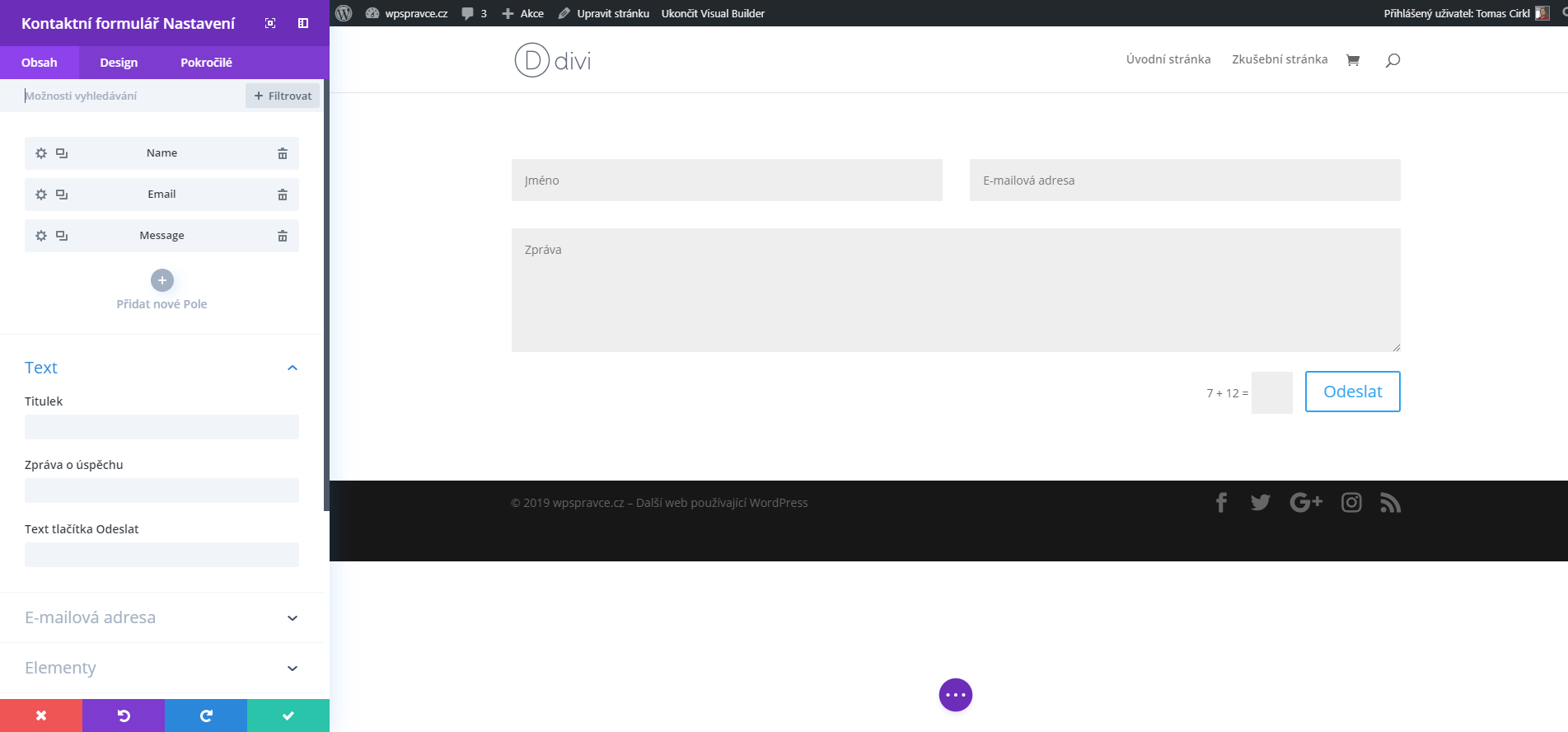
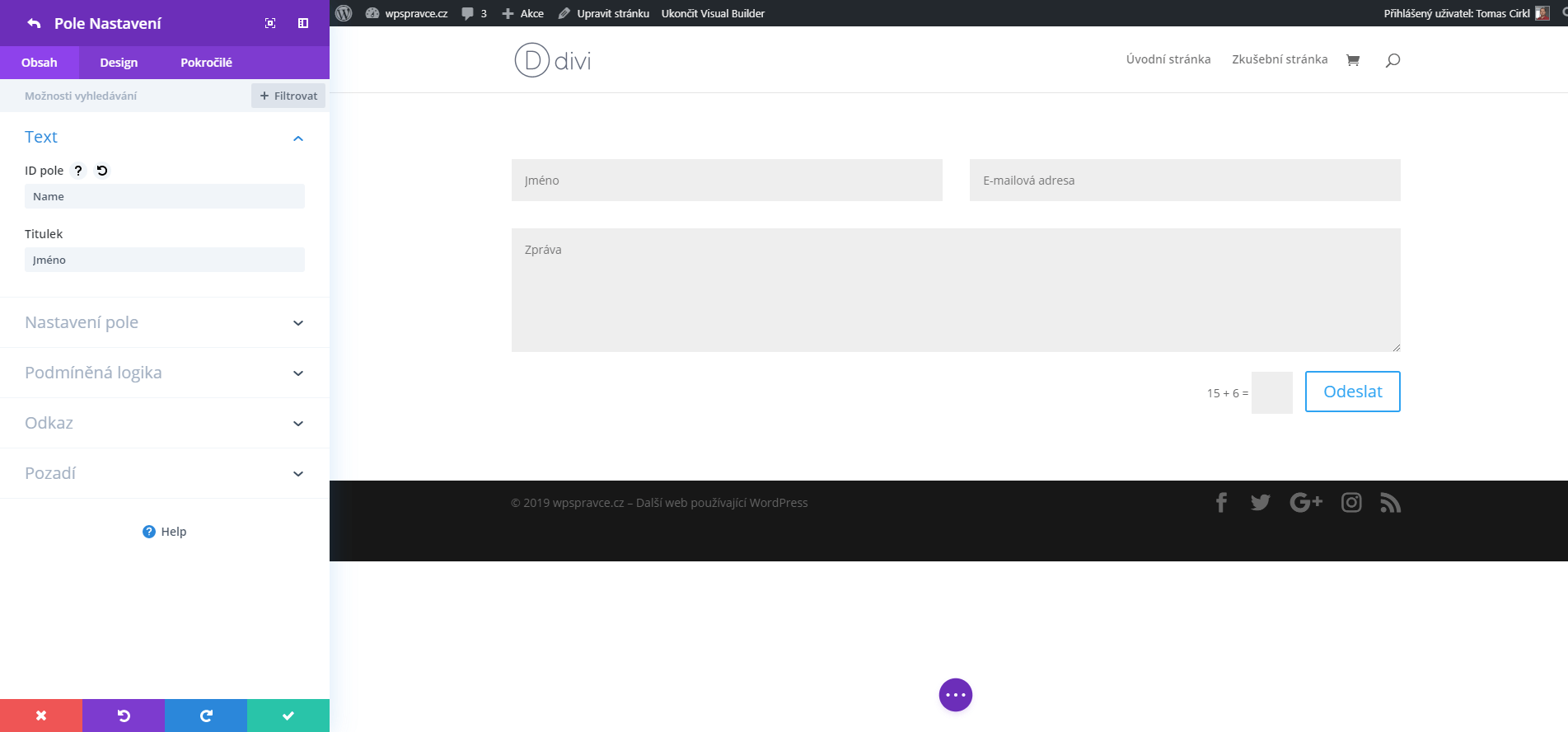
Po vložení modulu do stránky se automaticky otevře jeho nastavení. Toto nastavení je rozděleno na tři záložky: Obsah, Design a Pokročilé.
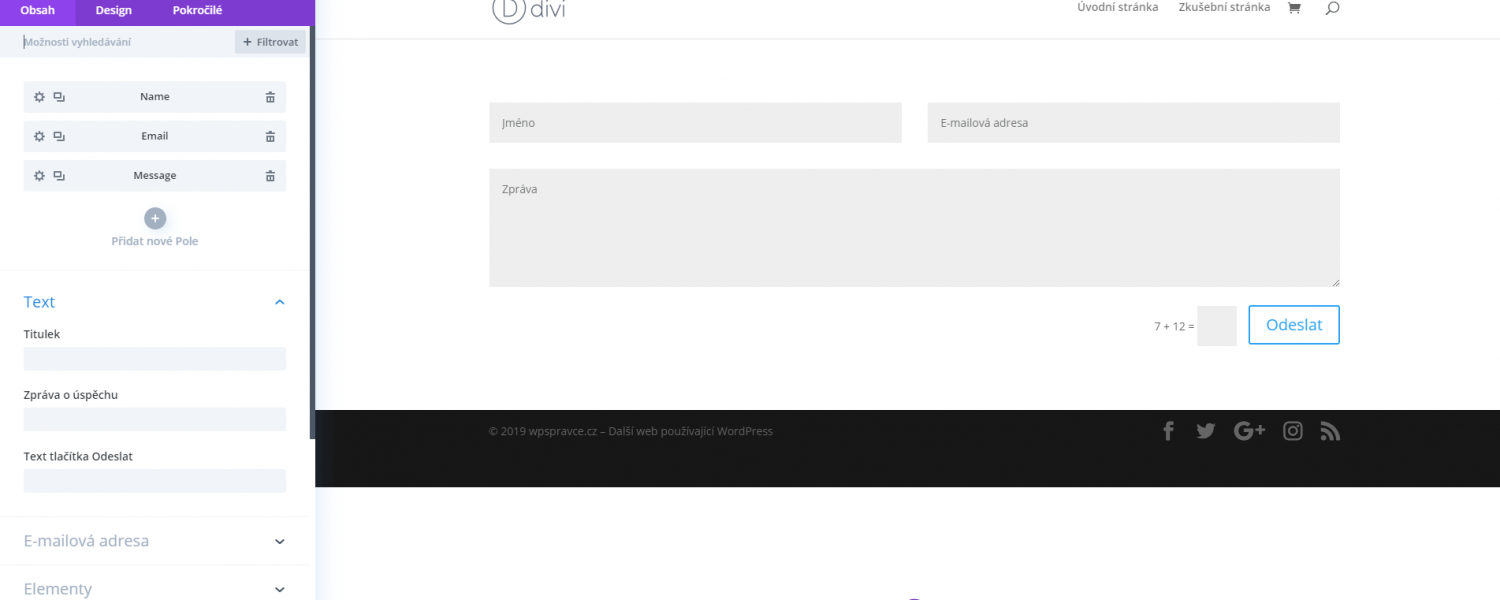
Možnosti nastavení modulu Kontaktní formulář
Pojďme si postupně projít důležité položky nastavení modulu Kontaktní formulář.
Kontaktní formulář nastavení – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Přidat nové Pole – slouží k vytvoření, úpravě nebo smazání polí formuláře.
- Text – nastavení obsahu modulů.
- E-mailová adresa – nastavení e-mailu, kam se formulář odešle a vzoru zprávy.
- Elementy – slouží k zobrazení nebo skrytí CAPTCHA.
- Přesměrování – nastavení, co se má stát po odeslání formuláře.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Kontaktní formulář nastavení – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Text – základní nastavení stylů pro text.
- Titulek text- základní nastavení stylů nadpisů.
- Políčko formuláře text – nastavení stylů pro text pole formuláře.
- Tlačítko – nastavení stylů pro tlačítko odeslání.
Kontaktní formulář nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.
Možnosti nastavení Pole formuláře
Nastavení Pole formuláře – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Text – slouží k natavení jména a unikátního ID pole.
- Nastavení pole – slouží k výběru typu pole a případně jeho hodnot.
- Podmíněná logika – slouží k nastavení pravidel pro zobrazení.
Nastavení Pole formuláře – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Rozvržení – nastavení velikosti pole.
- Text – základní nastavení stylů pro text.
- Políčko formuláře text – nastavení stylů pro text pole formuláře.
Nastavení Pole formuláře – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.







Kontaktní formulář mi po vyplnění chodí prázdný. Netušíte, kde může být problém?
Je formulář upravený? Máte případně vyplněný Vzor zprávy?
Dobrý den, testoval jsem kontaktní formulář asi na 4 různé mailové adresy na různé poštovní servery a domény. Ani jednou mi nepřišla zpráva. Máte, prosím, nějaké zkušenosti s tímto problémem? Mám aktivovaný účet s reCaptcha3. Děkuji
Dobrý den,
ostatní emaily z WP chodí? Nepadá vám to do spamu nebo nesestřeluje emaily nějaký antispam na emailovém serveru?
Tome, na webu na DIVI jsem nastavil kontaktní formulář. Pole jméno, email a zpráva. Odesílatel vypíše vše, svoje jméno, e-mailovou a zprávu. Vše v pořádku dojde, jen email místo aby došel např. z mailovky jana@gmail.com, dojde z mailovky mail@mojedomena.cz, takže odesílateli nemohu odpovědět. kde je jádro pudla?
Ahoj,
to je schválně kvůli doručitelnosti. Nicméně když dáš odpovědět na email, tak by se to mělo přepnout na vyplněnou e-mailovou adresu. Pokud ne, můžeš si upravit vzor zprávy a pomocí %%idpole%% vypsat zadný email do těla.
Dobrý den Tomáši,
lze prosím nějak upravit předmět zprávy, s jakým přijde potvrzení do mailu? Vždy přijde jako „Nová zpráva od „domena“.
A pak ještě jeden dotaz. Když zákazník odešle formulář, nám přijde, ale jemu žádné potvrzení do mailu nepřijde. Jde toto nějak nastavit?
Moc děkuji!
Zdravím,
bohužel ani jedno není možné bez programátorského zásahu.
Pokud toto potřebujete, doporučuji využít plugin, například Contact Form 7.
Z formuláře mi začaly chodit zprávy bez vyplněného obsahu. Email vypadá takto:
Jméno: %%Name%%
E-mail: %%Email%%
Vzkaz: %%Message%%
Co může být důvodem, že se pole nevyplní správným obsahem?
Neměnil jste si ID polí ve formuláři?
Dobrý den,
můžu Vás poprosit o radu, jak si nastavit ve formuláři 2 e-mailové adresy, kam má přijít info, jež mi návštěvník webu vyplní? Zkoušela jsem, když tam napíšu 2 e-mailové adresy oddělené třeba středníkem, tak nepřijde info ani na jednu adresu.
Moc Vám děkuju.
Veronika
Dobrý den,
bohužel to Divi neumí, je třeba použít plugin, například Contact Form 7.
https://www.wplama.cz/jak-na-wordpress-stranku-pridat-kontaktni-formular/