Divi šablona obsahuje specifický modul pro tvorbu ceníku. Tabulka cen je plně upravitelná a můžete do ní přidat tolik sloupců, kolik budete potřebovat.
Demo ukázka modulu Tabulky cen
Zde je oficiální video (v angličtině), které modul Tabulky cen představuje:
Názvy modulů a položek nastavení jsou podle našeho vlastního překladu Divi šablony, který si můžete zdarma stáhnout jako child šablonu.
Jak vložit modul Tabulky cen do stránky
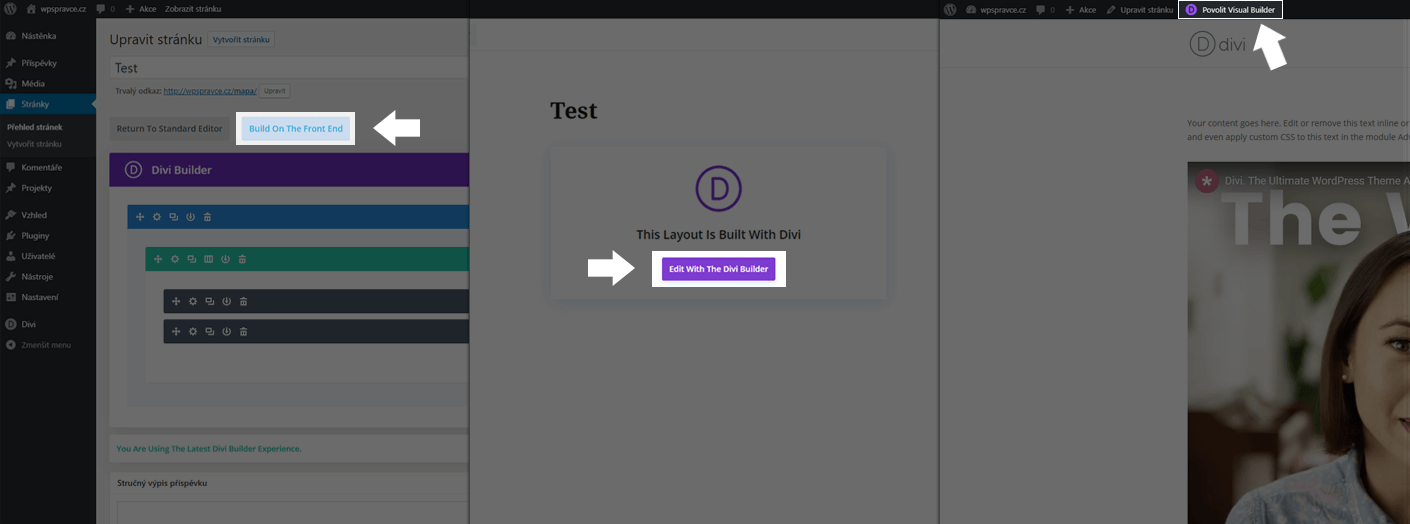
Předtím, než můžete vložit modul Tabulky cen do stránky, musíte nejprve začít stránku upravovat pomocí Divi Builderu.
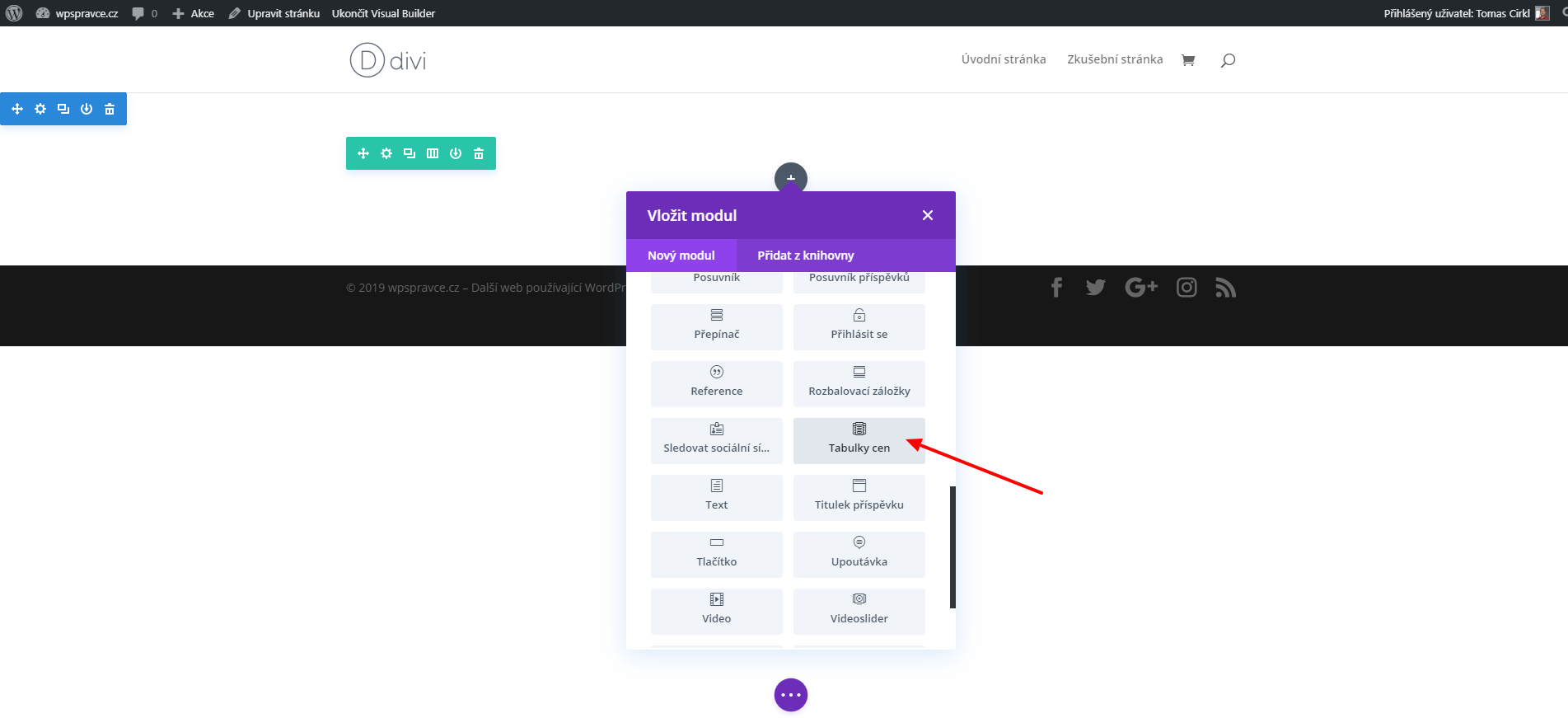
Jakmile se spustí Divi Builder, tak můžete modul vložit kliknutím na šedou plus ikonu. Modul může být vložen pouze do řádky. Jestliže vytváříte novou stránku, je potřeba nejprve ještě vybrat počet sloupců dané řádky a až poté vybrat ze seznamu modul Tabulky cen. Seznamem modulů se dá vyhledávat, stačí začít psát název modulu a seznam se začne upravovat.
Modul do stránky vložíte tak, že na něj kliknete.
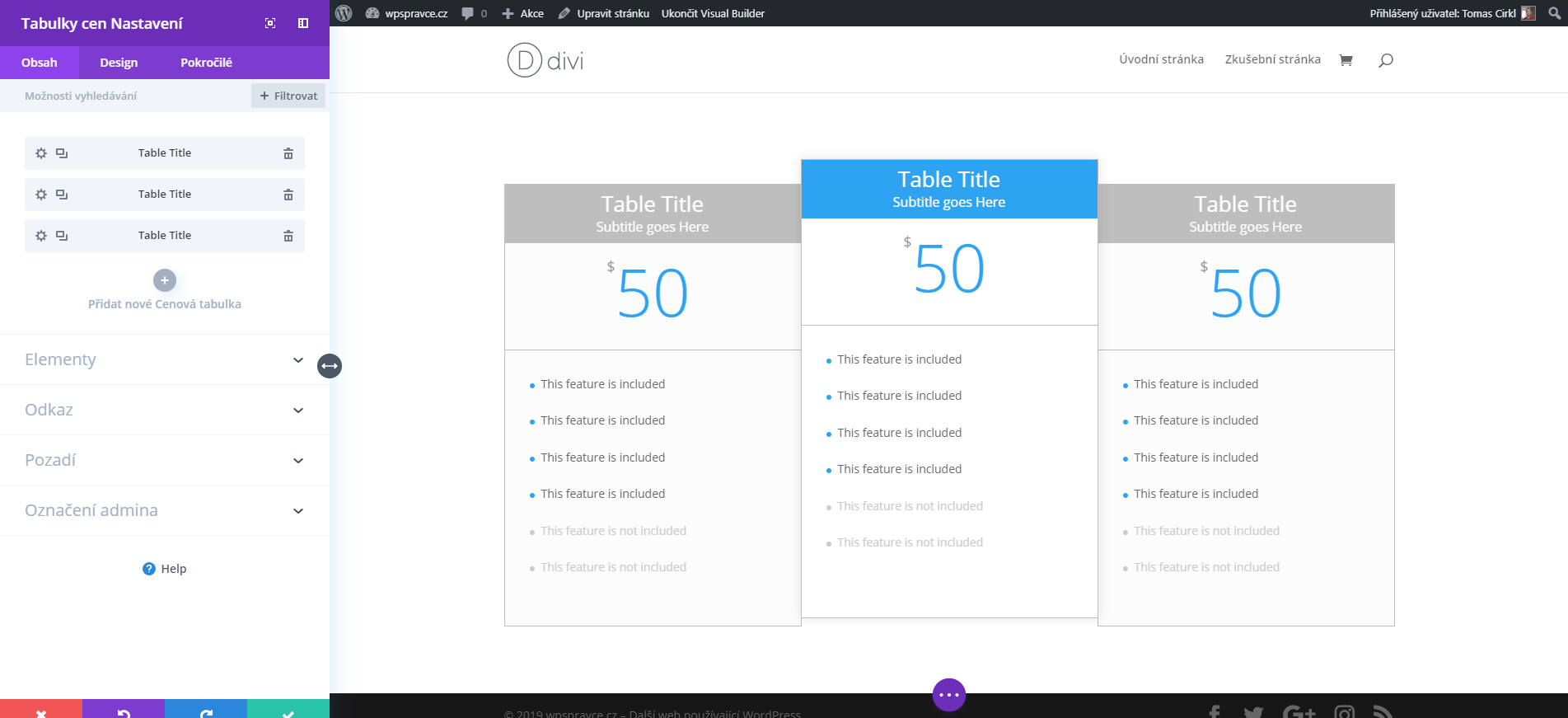
Po vložení modulu do stránky se automaticky otevře jeho nastavení. Toto nastavení je rozděleno na tři záložky: Obsah, Design a Pokročilé.
Možnosti nastavení modulu Tabulky cen
Pojďme si postupně projít důležité položky nastavení modulu Tabulky cen.
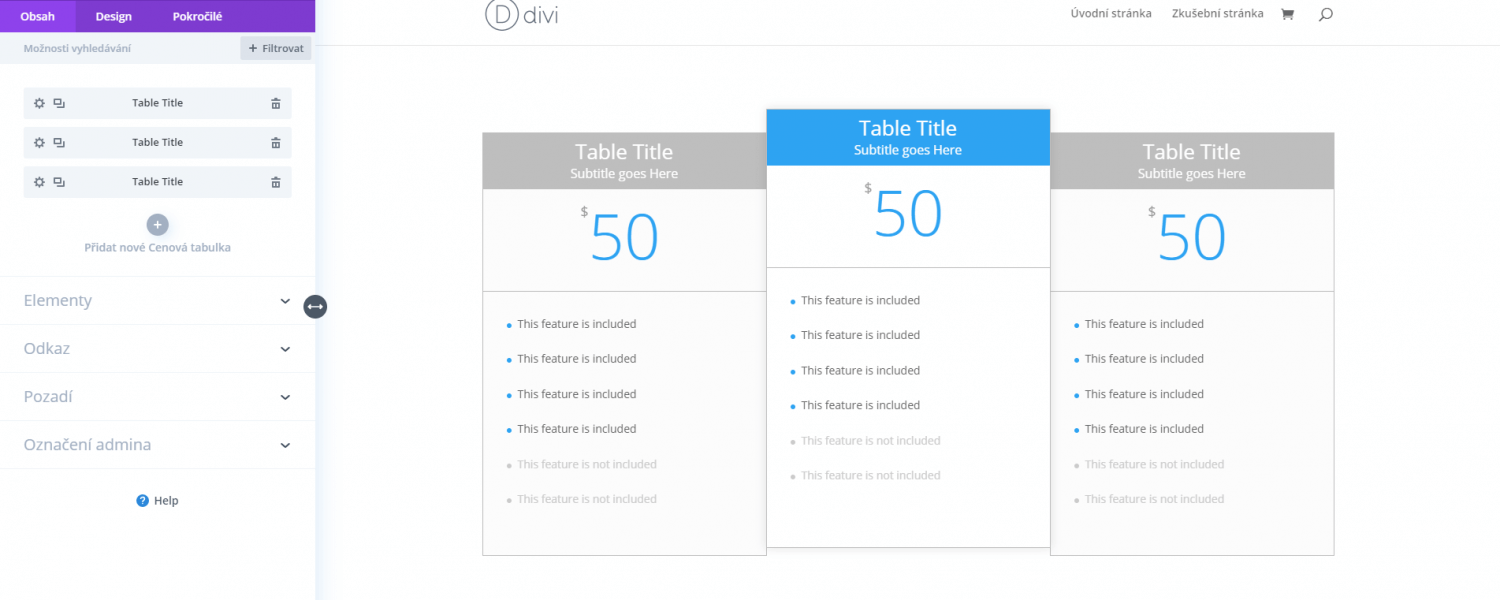
Tabulky cen nastavení – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Přidat nové – zde můžete vytvářet, upravovat a mazat sloupečky v modulu.
- Elementy – umožňuje skrýt tečku zobrazenou v sloupcích u textu.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Tabulky cen nastavení – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Rozvržení – základní nastavení stylů pro tabulku.
- Šipka – styly pro tečku u textu.
- Text – základní nastavení stylů pro text.
- Titulek text – nastavení stylů hlavičky tabulky.
- Tělo text – nastavení stylů pro běžný text.
- Podtitulek text – nastavení stylů pro podnadpis v hlavičce tabulky.
- Měna a Frekvence – natavení stylů pro zobrazení symbolu měny a časového období.
- Cena text – nastavení stylů pro zobrazení ceny.
- Tlačítko – nastavení stylů pro tlačítko.
Tabulky cen nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.
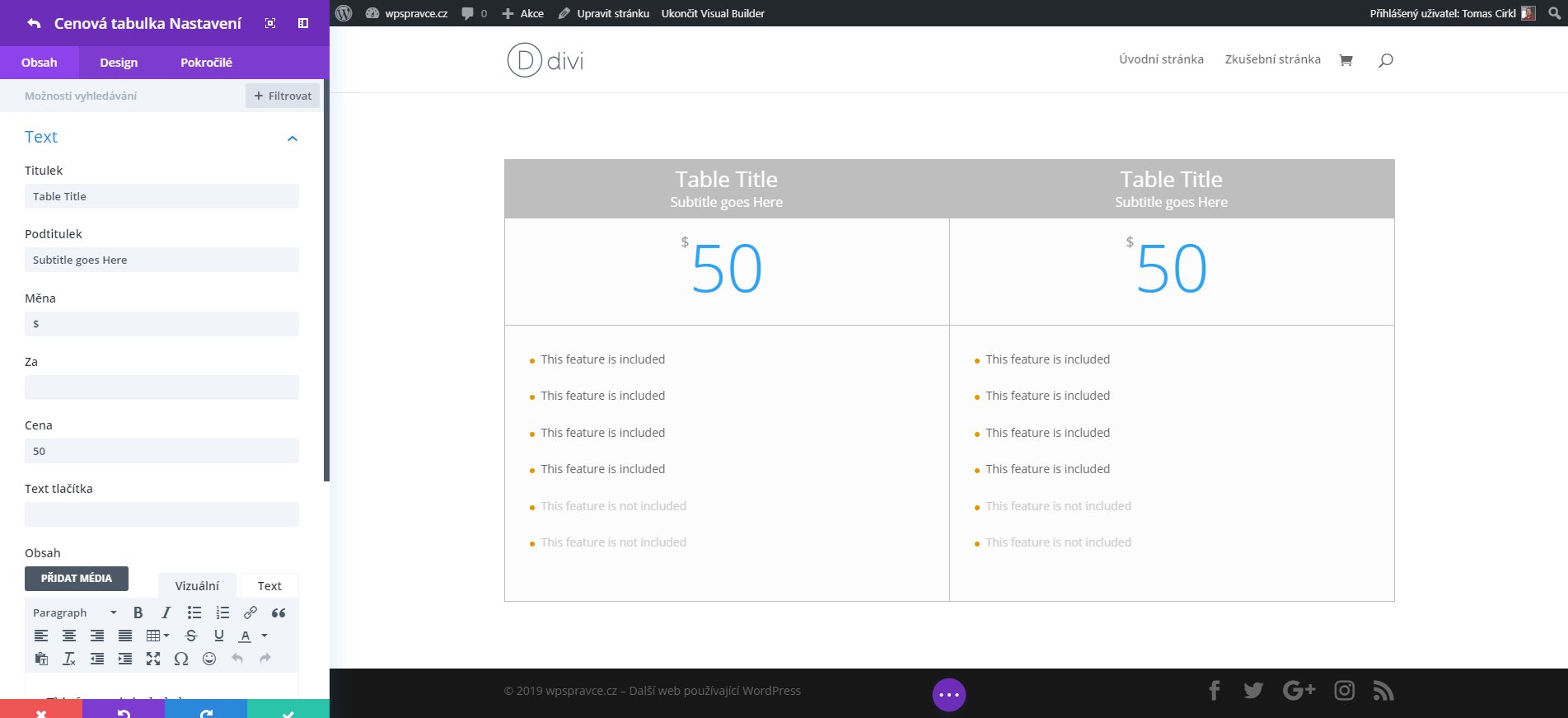
Možnosti nastavení Cenová tabulka
Pojďme si postupně projít důležité položky nastavení modulu Tabulky cen.
Cenová tabulka nastavení – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Text – obsah položek sloupce.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování modulu pro snadnější orientaci pro zobrazení wireframe.
Cenová tabulka nastavení – Design
V záložce design najdete úpravy stylů modulu, mezi které patří například písma, barvy, velikosti a rozestupy. Záložka design umožňuje upravit samotný vzhled modulu.
- Rozvržení – nastavení zvýraznění sloupce.
- Vyřazená položka – nastavení stylů vyřazené položky z nabídky.
- Text – základní nastavení stylů pro text daného sloupce cen.
- Titulek text – nastavení stylů hlavičky daného sloupce cen.
- Tělo text – nastavení stylů pro běžný text daného sloupce cen.
- Podtitulek text – nastavení stylů pro podnadpis daného sloupce cen.
- Měna a Frekvence – natavení stylů pro zobrazení symbolu měny a časového období daného sloupce cen.
- Cena text – nastavení stylů pro zobrazení ceny daného sloupce cen.
- Tlačítko – nastavení stylů pro tlačítko daného sloupce cen.
Cenová tabulka nastavení – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.