


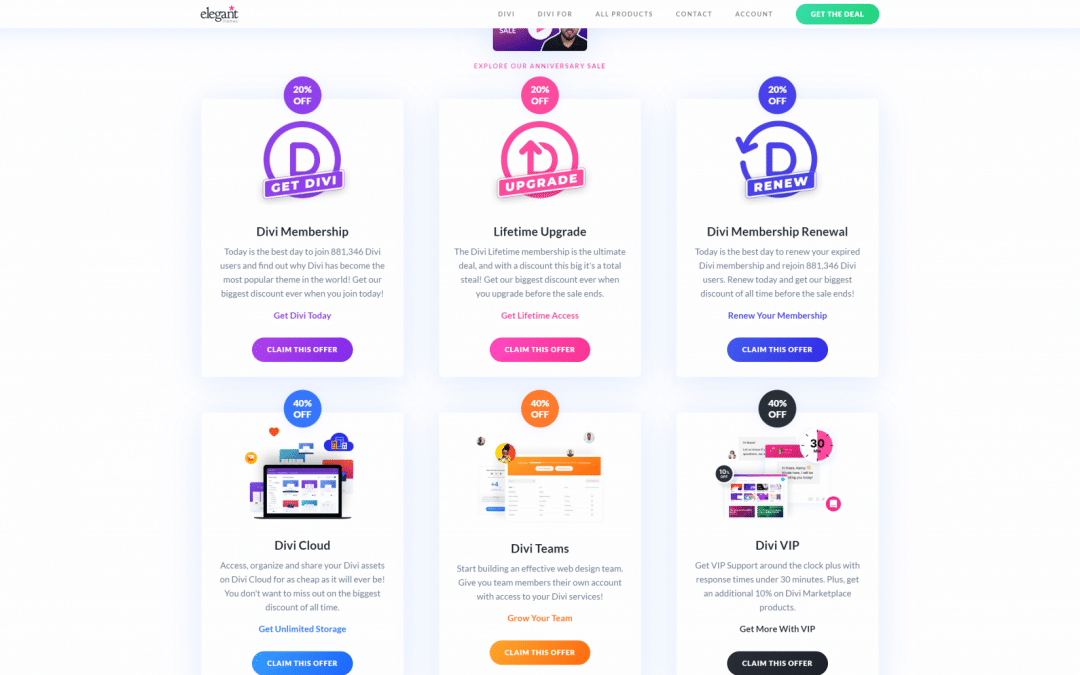
Narozeninová sleva na Divi (20 – 50%)
Elegant Themes slaví své výročí opět jednou z největších slevových akcí roku, nabízející až 50% slevu na členství, inovace a rozšíření služeb. V současné době Divi a další produkty od Elegant Themes používá 881 346 uživatelů. Narozeninová akce zahrnuje slevy na...
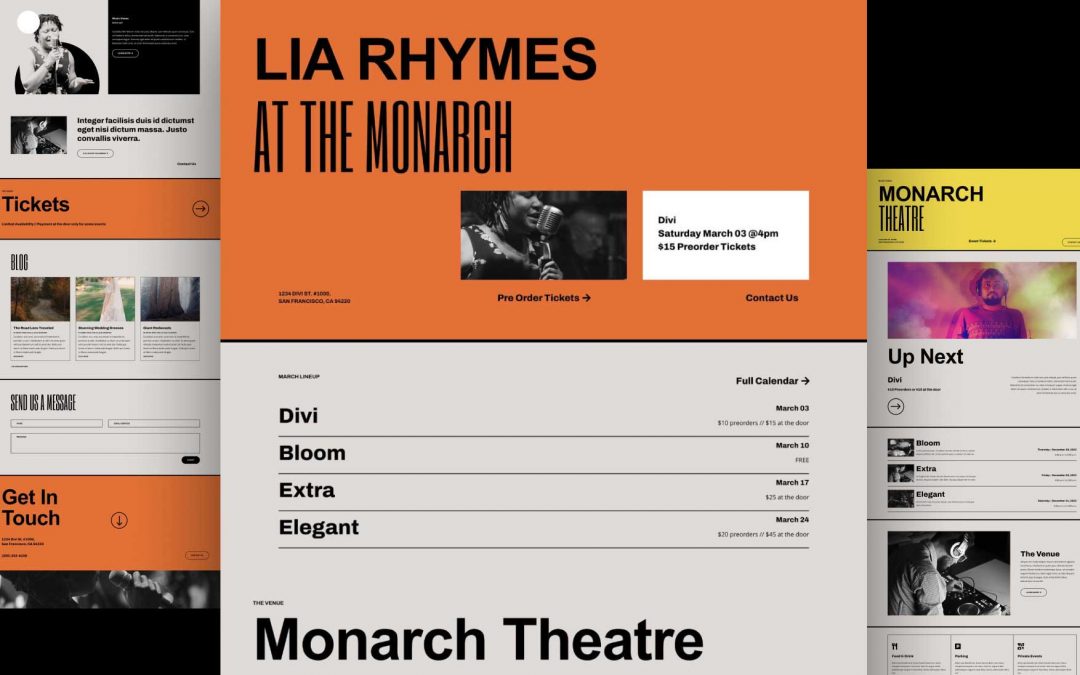
Divi: Předpřipravený vzhled webu Místo konání hudebních akcí (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky míst s hudebními akcemi. Klíčové vlastnosti Místo konání hudebních akcí (Music Venue Layout Pack for Divi od Elegant Themes) je stylová šablona s efektním designem a praktickým rozvržením stránek, které nabízí prostor pro...
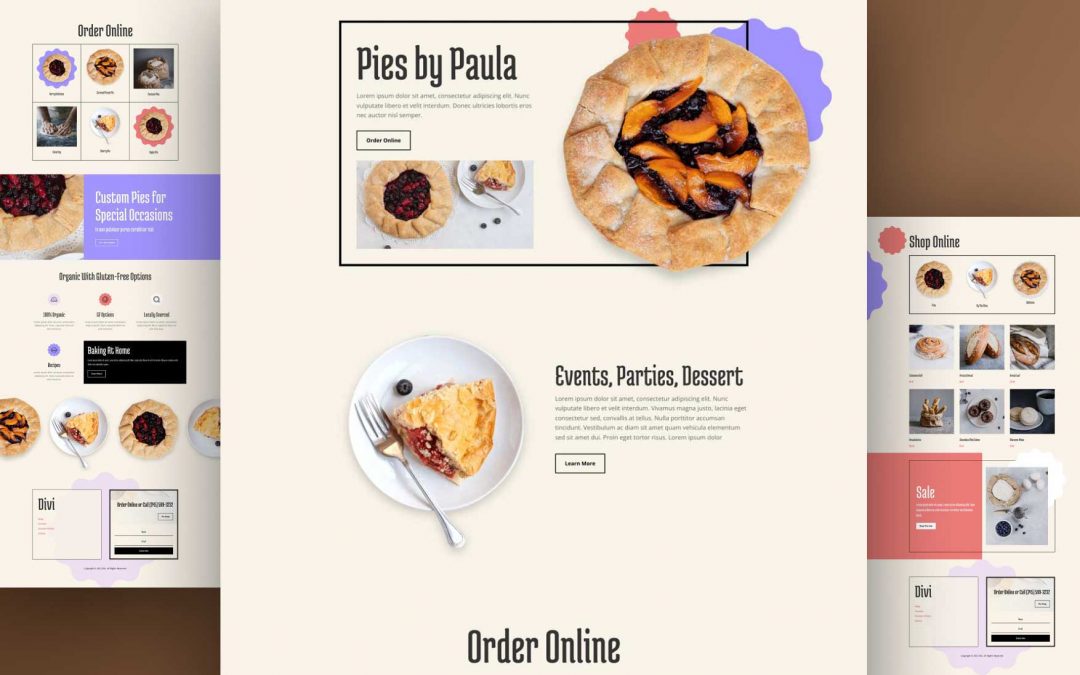
Divi: Předpřipravený vzhled webu Obchod s koláči (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky obchodu s koláči. Klíčové vlastnosti Obchod s koláči (Pie Shop Layout Pack for Divi od Elegant Themes) je vizuálně příjemná šablona s pastelovou škálou barev, přehledným rozvržením stránek a v sadě přichází také s praktickými...
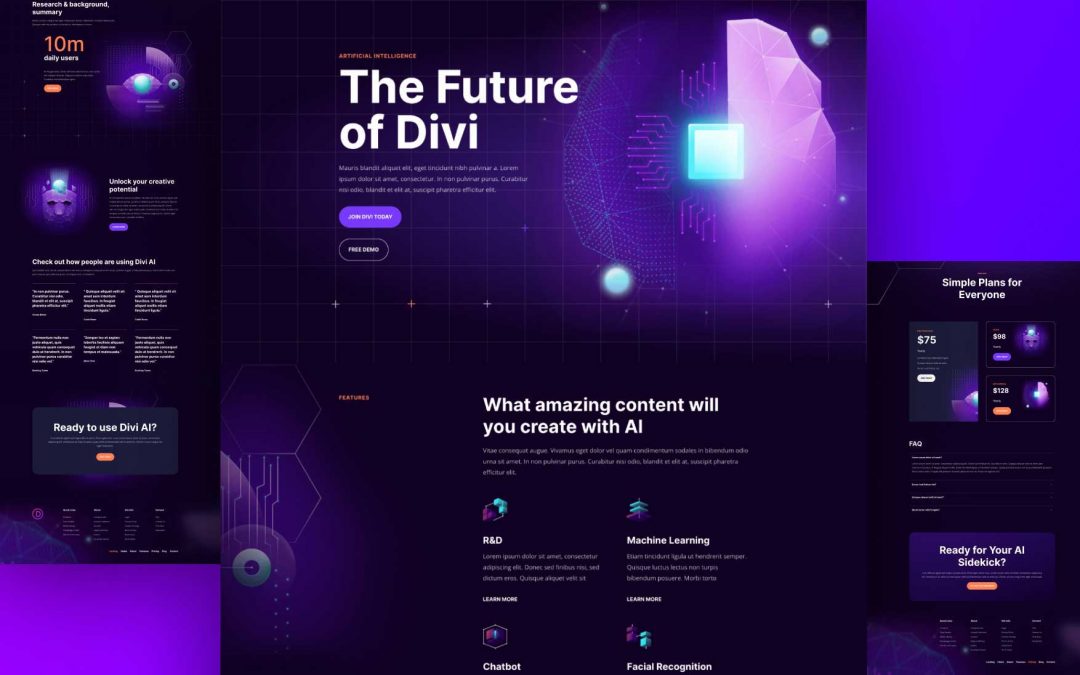
Divi: Předpřipravený vzhled webu software UI – umělé inteligence (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky softwaru UI – umělé inteligence. Klíčové vlastnosti Umělá inteligence (AI software Layout Pack for Divi od Elegant Themes) je šablona s efektním vzhledem a praktickým rozvržením stránek. Zaujme na první pohled. Šablona...
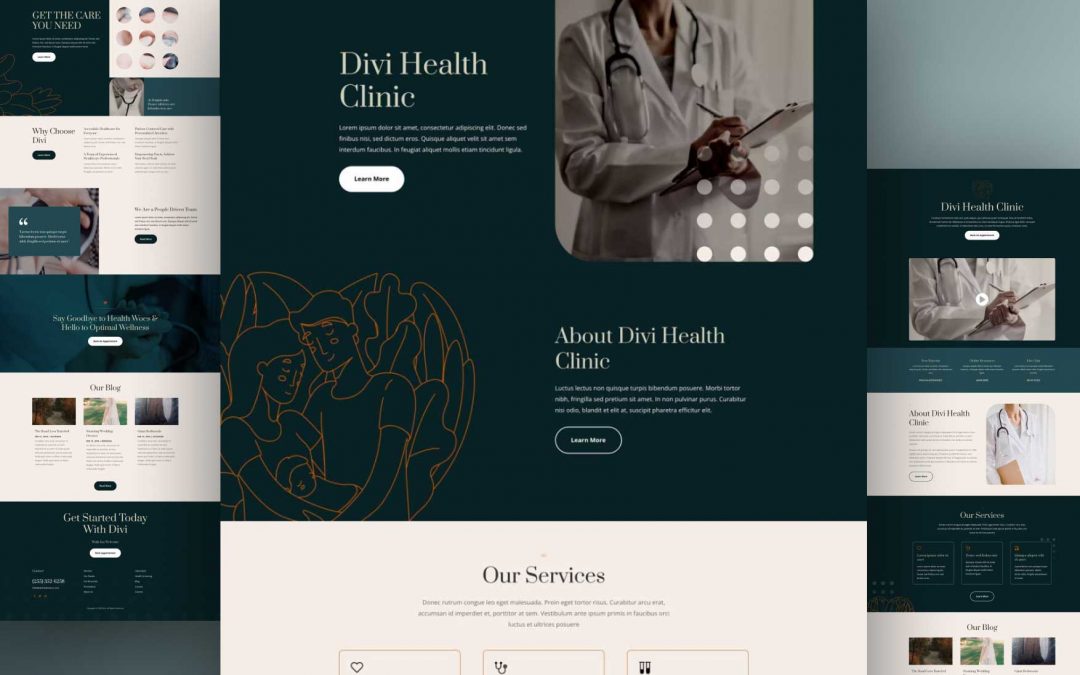
Divi: Předpřipravený vzhled webu Zdravotnické středisko (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky zdravotnického střediska. Klíčové vlastnosti Zdravotnické středisko (Health Center Layout Pack for Divi od Elegant Themes) je vkusná elegantní šablona, která působí na návštěvníky zajímavě a zároveň seriózně. V šabloně je...
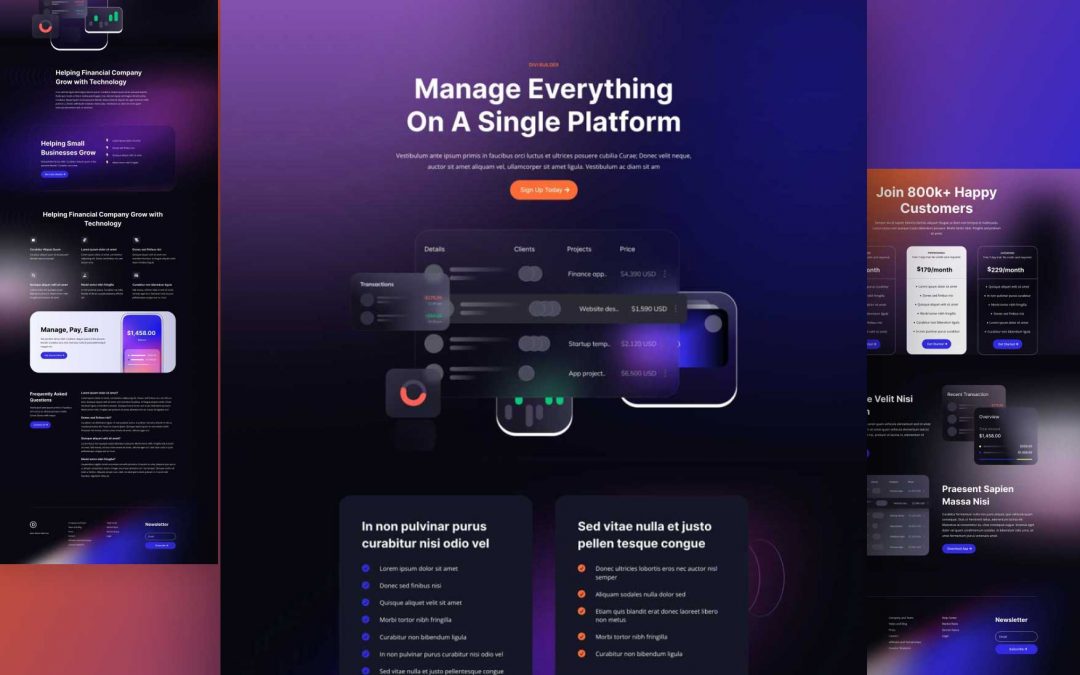
Divi: Předpřipravený vzhled webu Finanční technologie (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky finančních technologií. Klíčové vlastnosti Šablona Finanční technologie (Financial Technology Layout Pack for Divi od Elegant Themes) je ozvláštěna barevnými přechody a efekty v pozadí a grafickými prvky v popředí. Šablona...
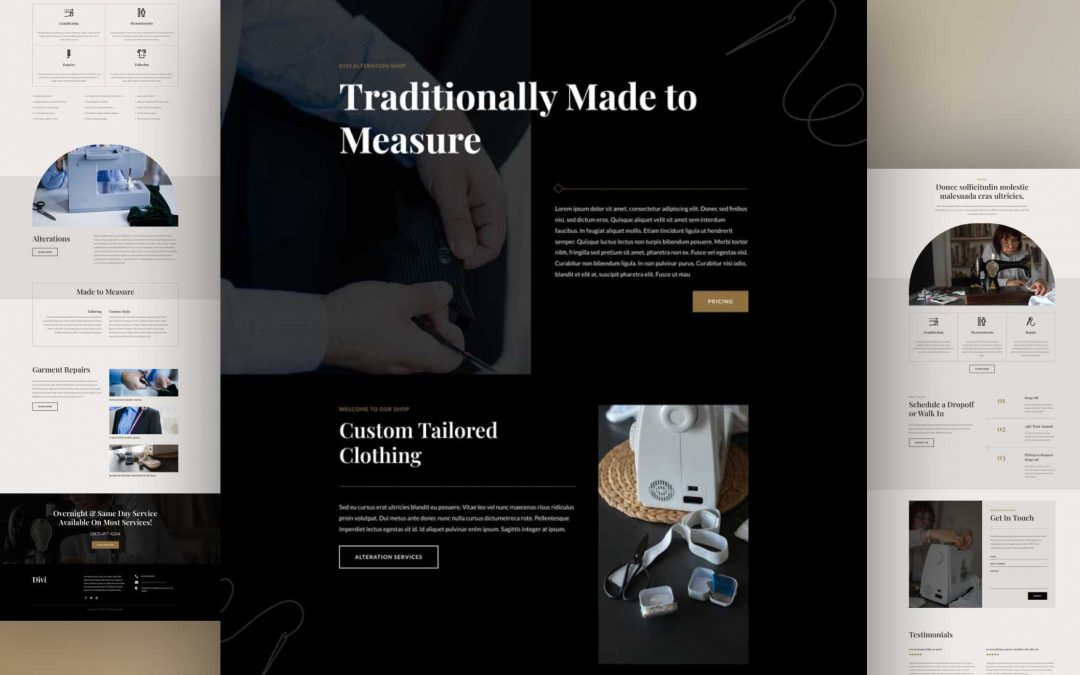
Divi: Předpřipravený vzhled webu Opravy a úpravy oděvů (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky s nabídkou oprav a úpravy oděvů. Klíčové vlastnosti Šablona Opravy a úpravy oděvů (Alteration Shop Layout Pack for Divi od Elegant Themes) vyniká moderním designem se zajímavými grafickými prvky a zaobleným výřezem fotografií,...
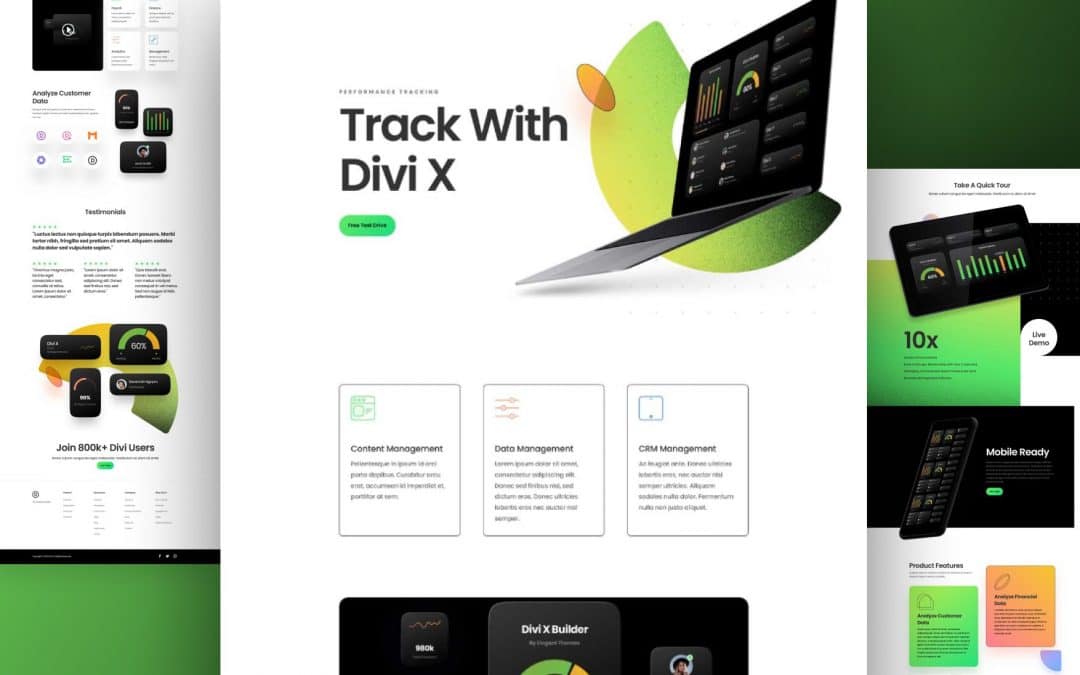
Divi: Předpřipravený vzhled webu Produkt software jako služba Saas (včetně obrázků) zdarma ke stažení
Toto je šablona určena pro webové stránky s nabídkou produktu Software jako služba (Saas). Klíčové vlastnosti Šablona Software jako služba – Saas, nebo-li Saas Product Layout Pack for Divi od Elegant Themes je šablona se svěží výraznou paletou barev, poutavými...

Nejnovější komentáře