V tomto návodu se podíváme jak odstranit bíle místo pod patičkou. K tomuto problému dochází, když na stránce není dostatek obsahu. Čím méně obsahu je na stránce, tím více bílého místa se zobrazí za patičkou.
Přidání jQuery pro odstranění bílého místa pod zápatím
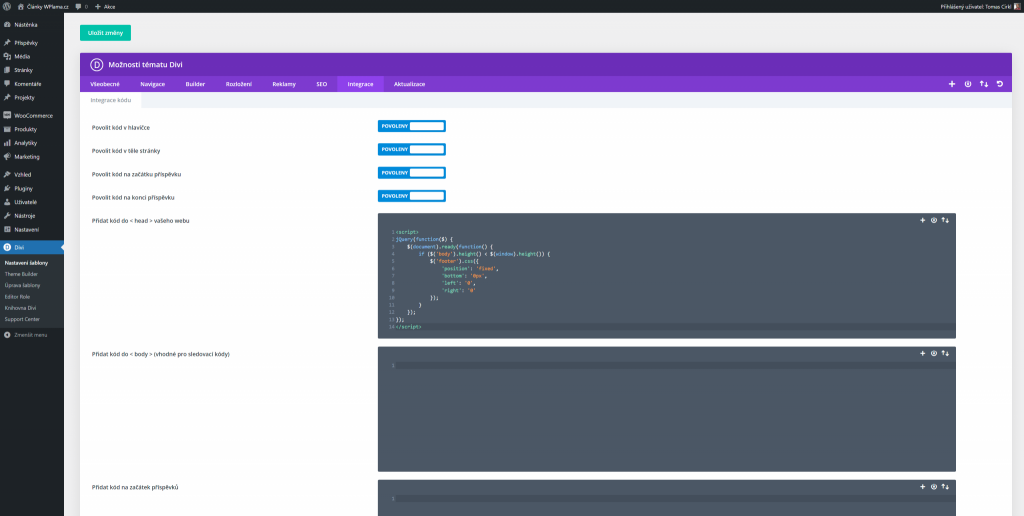
Chcete-li odstranit bílé místo pod patičkou, přejděte do administrace WordPressu a v levém menu vyberte Divi > Nastavení šablony > Integrace > Přidat kód do < head > vašeho webu a vložte tam následující kód.
<script>
jQuery(function($) {
$(document).ready(function() {
if ($('body').height() < $(window).height()) {
$('footer').css({
'position': 'fixed',
'bottom': '0px',
'left': '0',
'right': '0'
});
}
});
});
</script>
To je vše. Kód automaticky přesune patičku na konec stránky, pokud není dostatek obsahu na zaplnění celé stránky.
Pokud si nejste jisti, kam kód v nastavení šablony přidat. Pak je zde snímek obrazovky, který vám pomůže.
Kód pouze porovnává výšku okna prohlížeče s výškou obsahu stránky. Pokud je výška obsahu menší než výška okna prohlížeče, zafixuje patičku ke spodnímu okraji.




Nejnovější komentáře