Sekce jsou největší bloky pro budování obsahu stránky v Divi šabloně. Můžete si je představit jako horizontální bloky, které sdružují obsah do viditelné plochy. Při tvorbě stránky v Divi Builderu musíte vždy začít vložením sekce. Sekce jsou označeny modrou, fialovou nebo červenou barvou.
Video (v angličtině), které sekce v Divi šabloně představuje:
Názvy položek nastavení jsou podle našeho vlastního překladu Divi šablony, který si můžete zdarma stáhnout jako child šablonu.
Jak vložit sekci do stránky
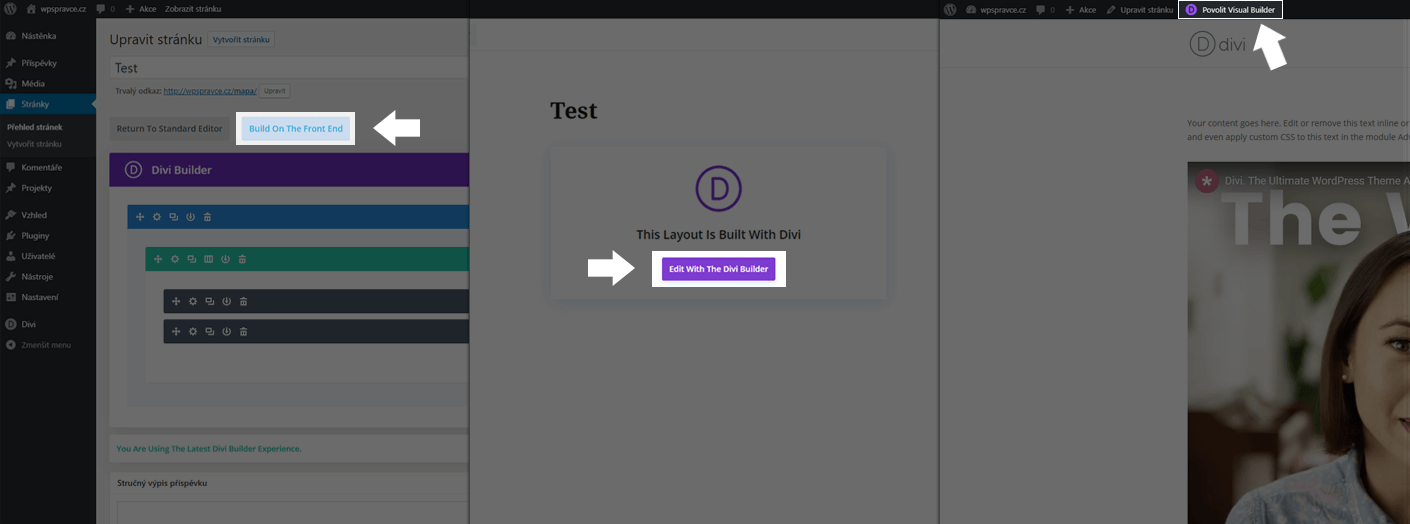
Předtím, než můžete vložit sekci do stránky, musíte nejprve začít stránku upravovat pomocí Divi Builderu.
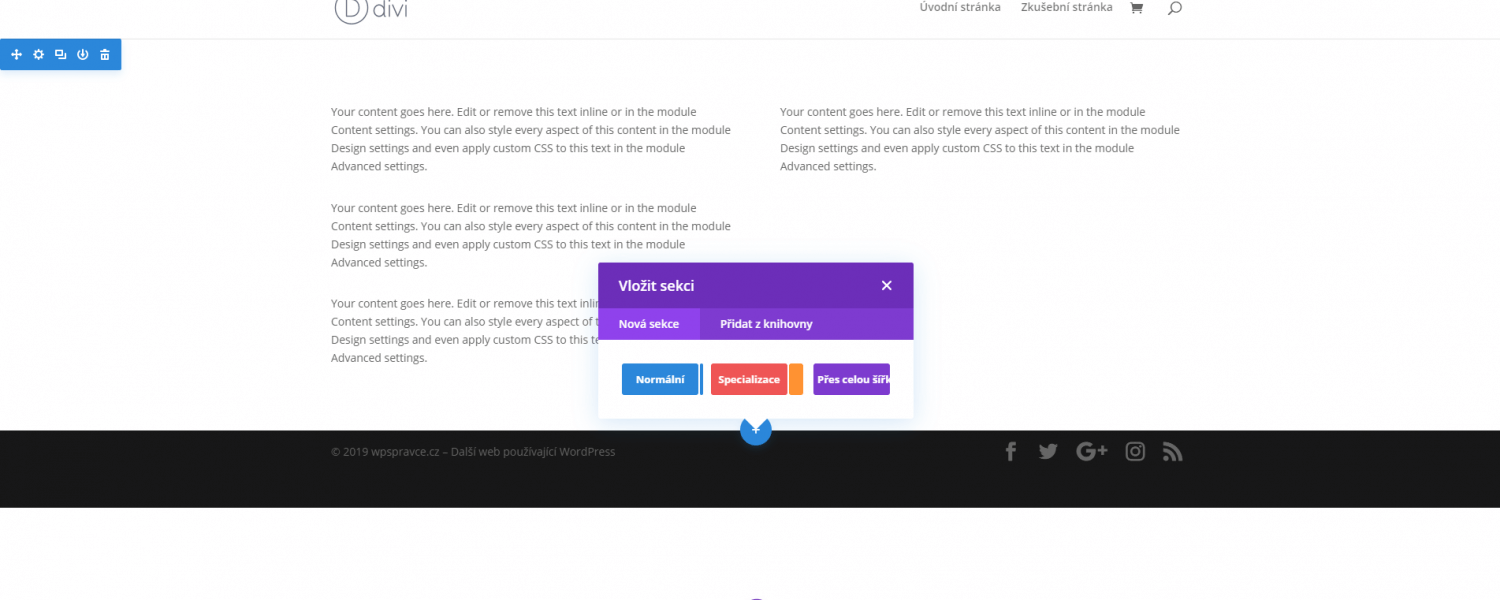
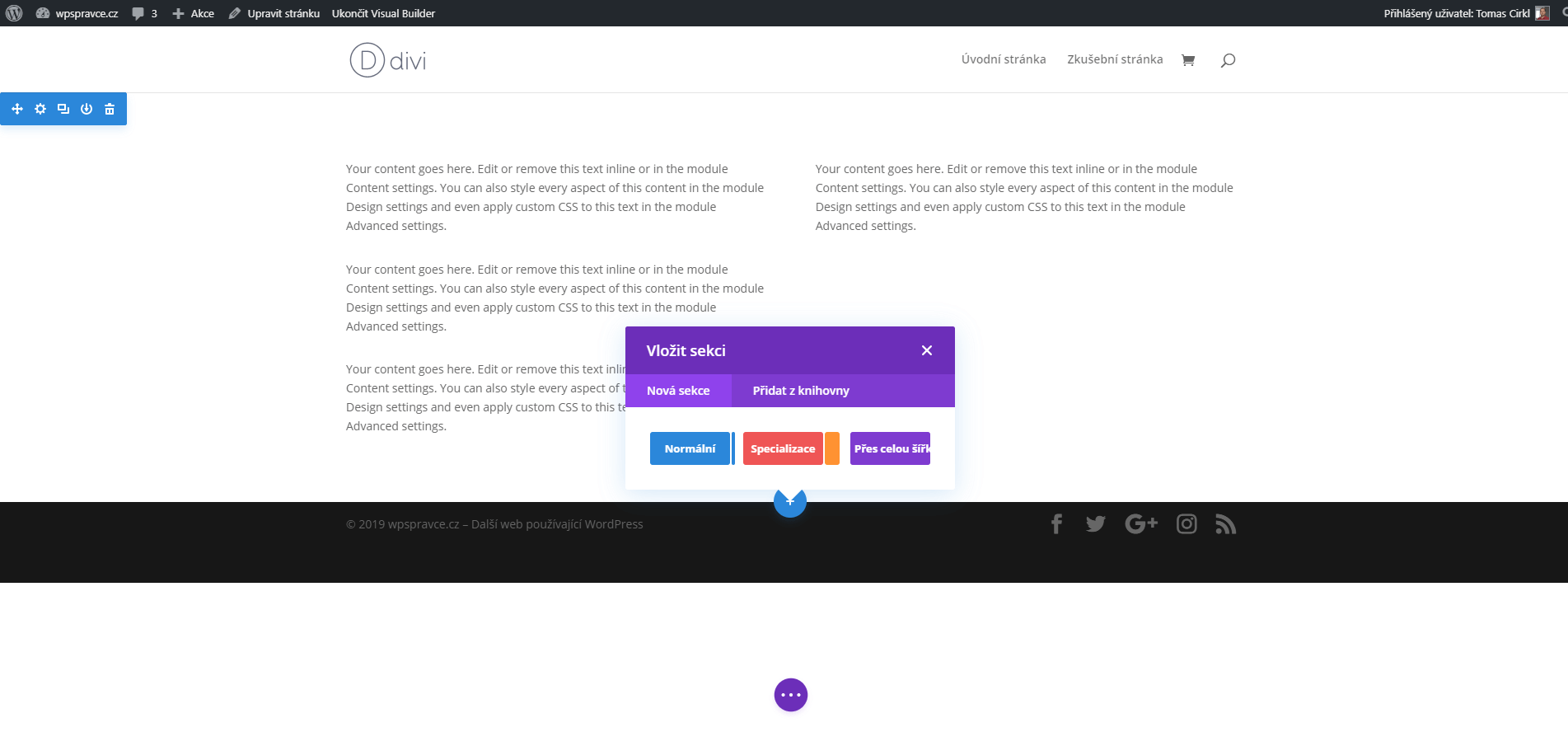
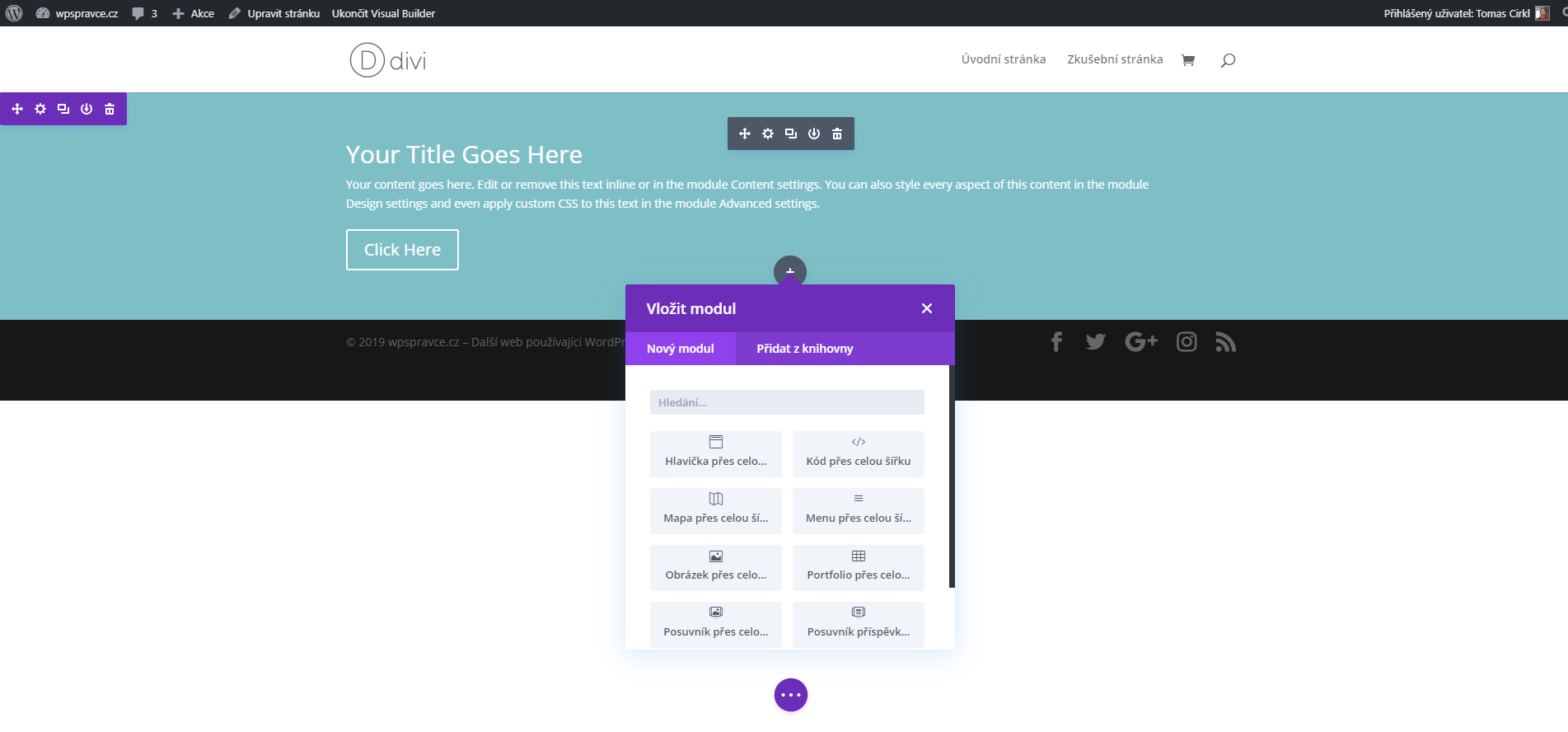
Jakmile se spustí Divi Builder, tak můžete řádek vložit do stránky kliknutím na modrou ikonu plus. Zobrazí se nabídka sekcí, které můžete využít. Jedná se o normální sekce (modrá), sekci přes celou šířku (fialová) a speciální sekci (červená).
Vybranou sekci vložíte do stránky tak, že na ni kliknete.
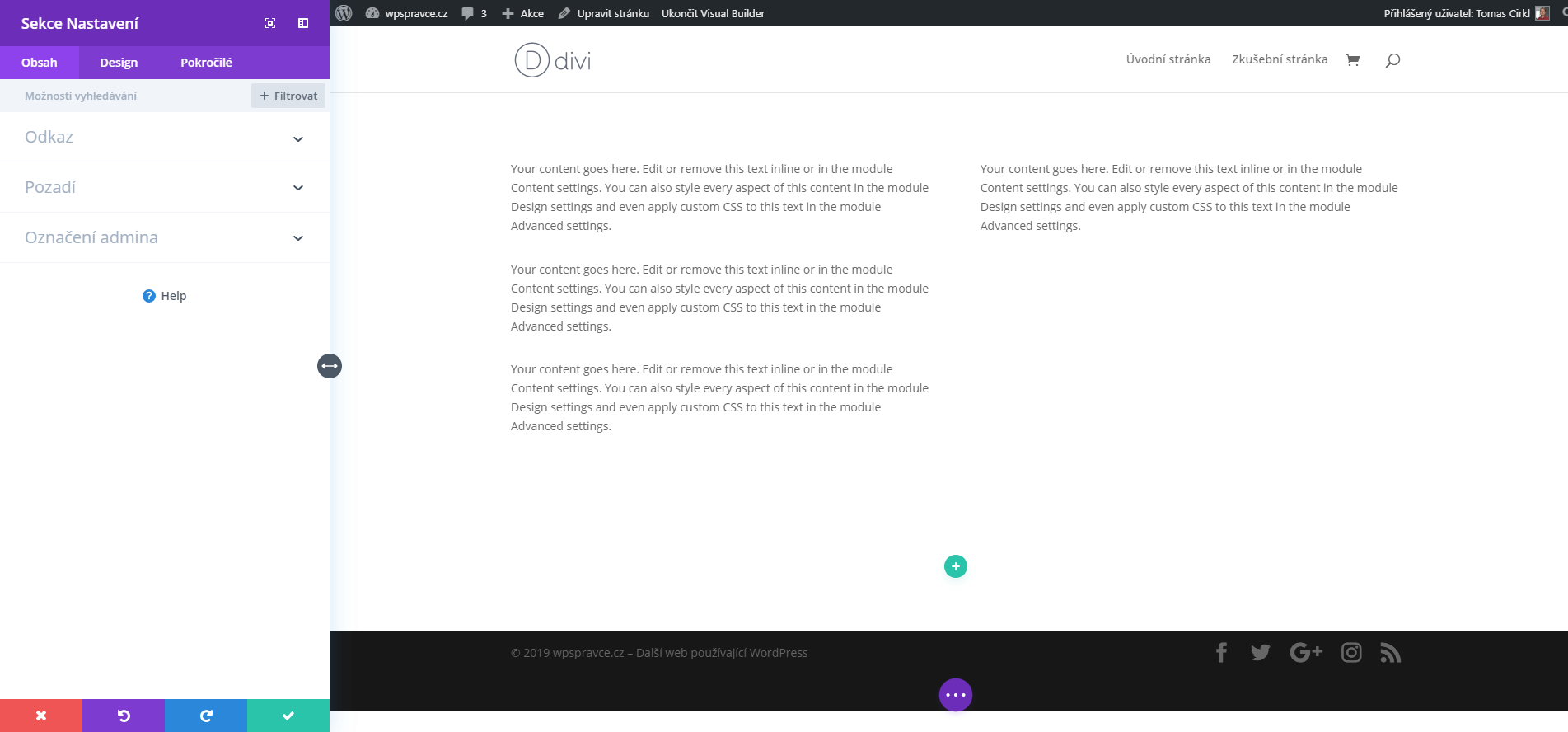
Po vložení sekce do stránky můžete upravit její nastavení. Dostanete se do něj přes ikonu ozubeného kola v modrém, fialovém nebo červeném panelu. Nastavení je rozděleno na tři záložky: Obsah, Design a Pokročilé.
Možnosti nastavení sekce
Sekce obsahu jen nejzákladnější nastavení, protože jejím hlavním cílem je vizuálně oddělovat obsah.
Nastavení sekce – Obecné
V záložce Obecné se nacházejí položky týkající se obsahu jako jsou texty, obrázky nebo ikony.
- Odkaz – slouží k nastavení odkazu ze řádky.
- Pozadí – možnost nastavení pozadí prvku.
- Označení admina – pojmenování sekce pro snadnější orientaci pro zobrazení wireframe.
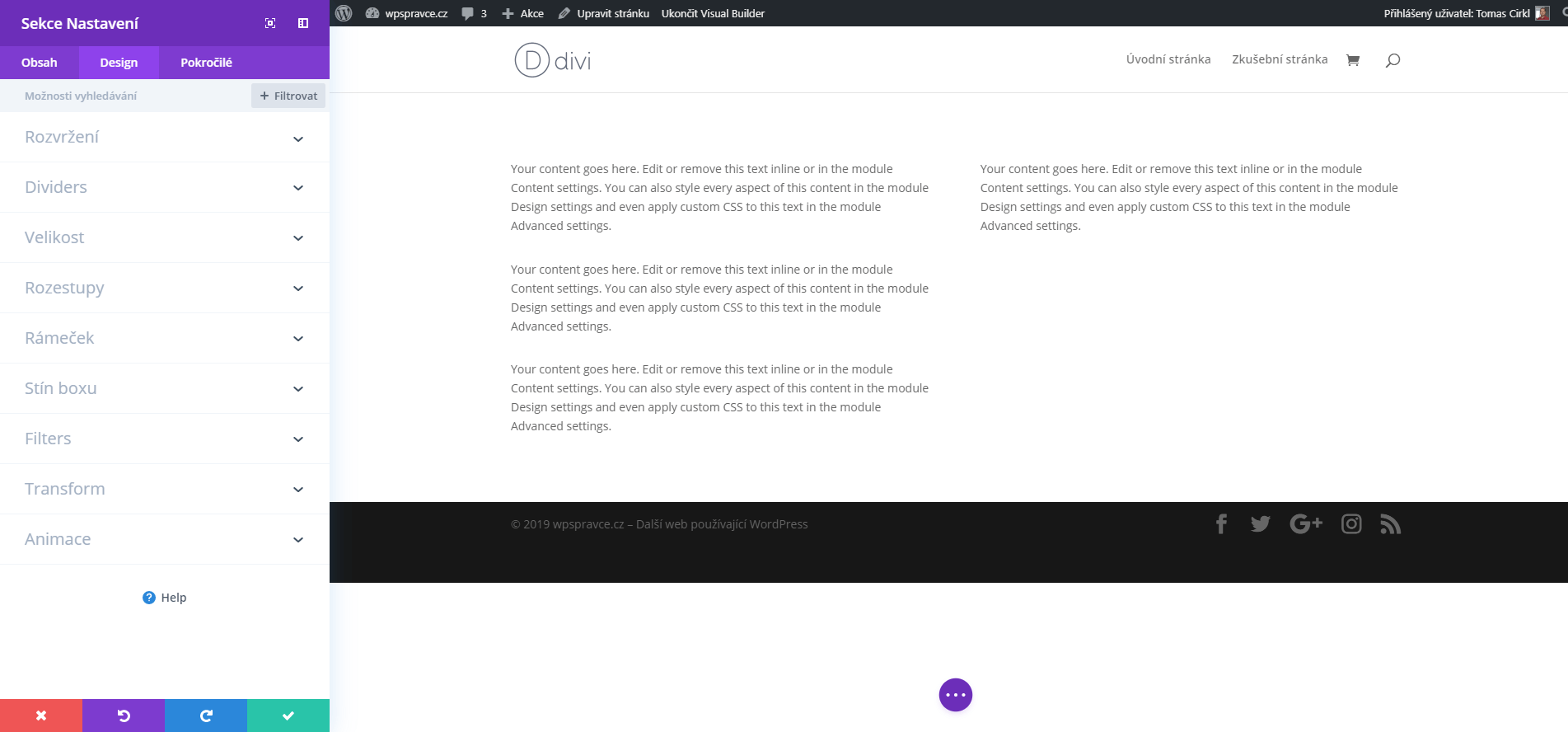
Nastavení sekce – Design
V záložce design najdete úpravy stylů pro řádku. Záložka design umožňuje upravit samotný vzhled.
- Rozvržení – možnost nastavení vnitřního stínu.
- Dividers – vizuální oddělovače jednotlivých sekcí.
- Velikost – najdete zde nastavení velikosti sekce.
- Rozestupy – možnosti nastavení pro vnitrní a vnější odsazení sekce.
- Rámeček – nastavení rámečku a kulatých rohů.
- Stín boxu – natavení stínování prvku.
- Filtry – nastavení CSS filtrů, které jde aplikovat na sekci.
- Transform – nastavení CSS transformace, které jde použít na sekci.
- Animace – nastavení CSS animací pro sekci.
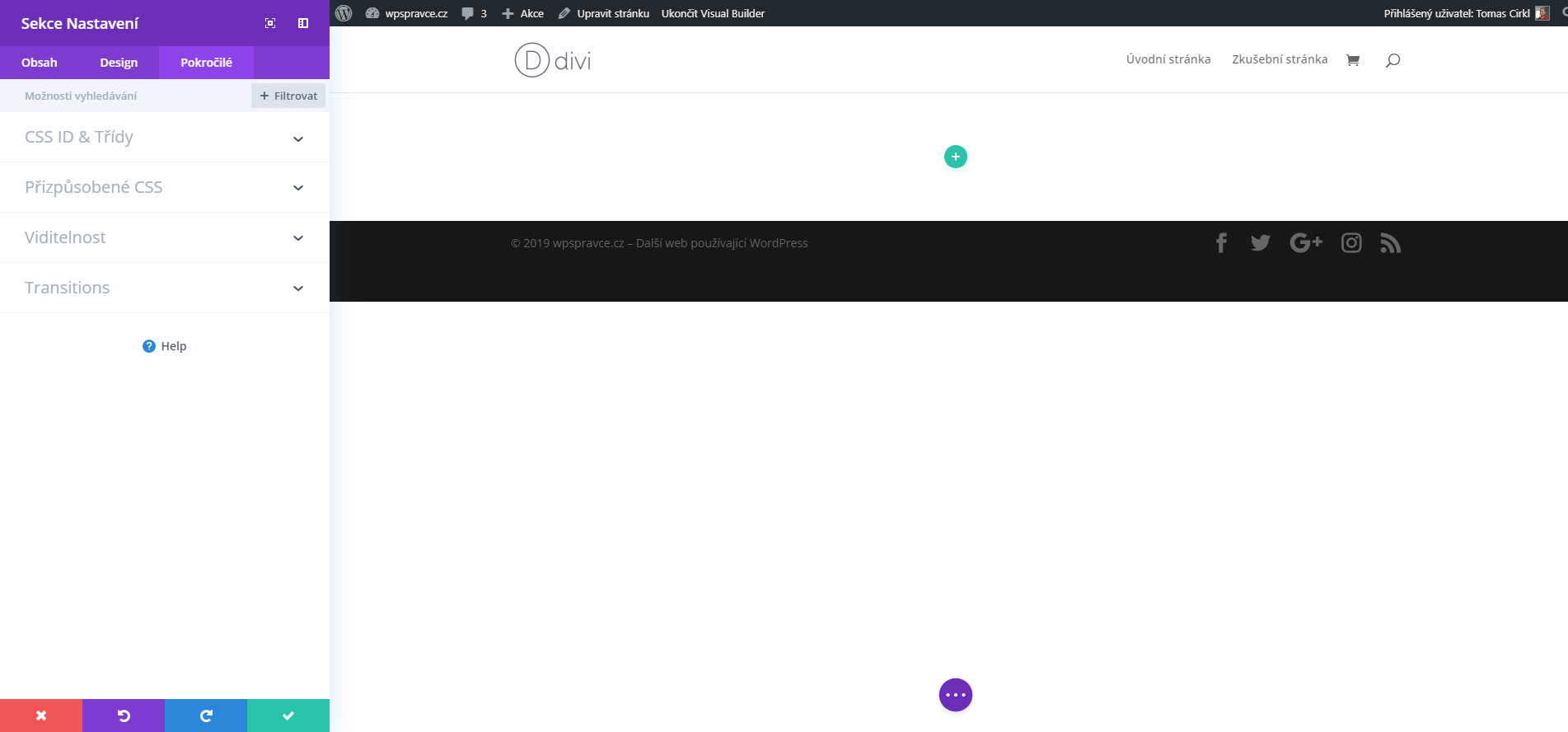
Nastavení sekce – Pokročilé
V záložce pokročilé můžete modulu přidat vlastní třídu nebo ID, vlastní CSS styly a upravit viditelnost napříč zařízeními.
- CSS ID a Třídy – možnost vložení vlastního ID a třídy k sekci.
- Přizpůsobené CSS – možnost vložit vlastní styly přímo k sekci.
- Viditelnost – nastavení zobrazení sekce napříč zařízeními.
- Transitions – nastavení CSS transitions pro sekci.
Sekce přes celou šířku
Sekce přes celou šířku umožňují přístup ke speciálním modulům určených právě pro tuto sekci. Moduly jsou lehce upraveny, aby se mohl plně využít potenciál zobrazení sekce roztažené od kraje ke kraji prohlížeče. Do sekce přes celou šířku se nevkládají žádné řádky.
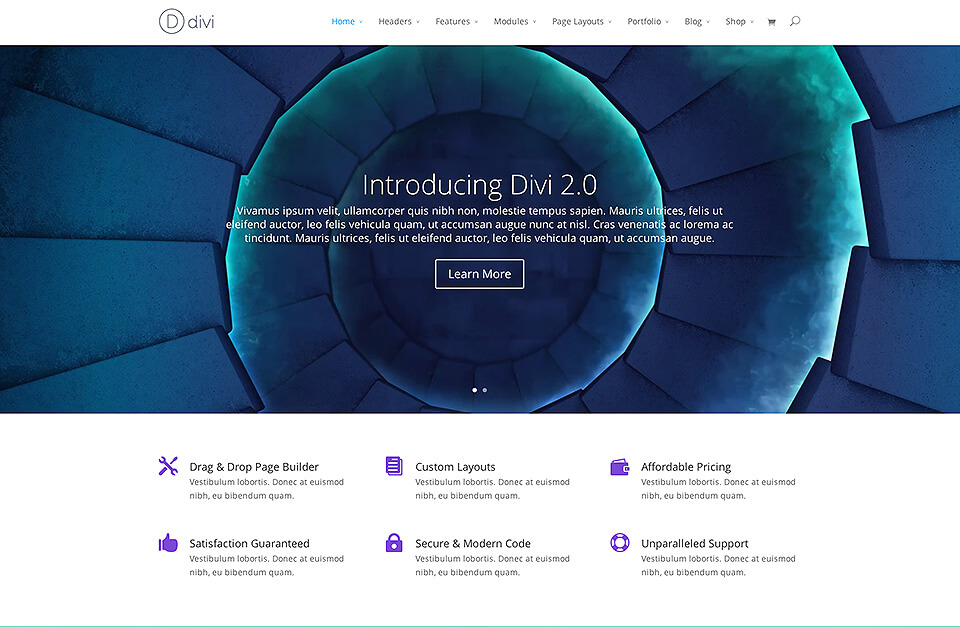
Náhled sekce na celou šířku si můžete prohlédnout na obrázku níže.
Speciální sekce
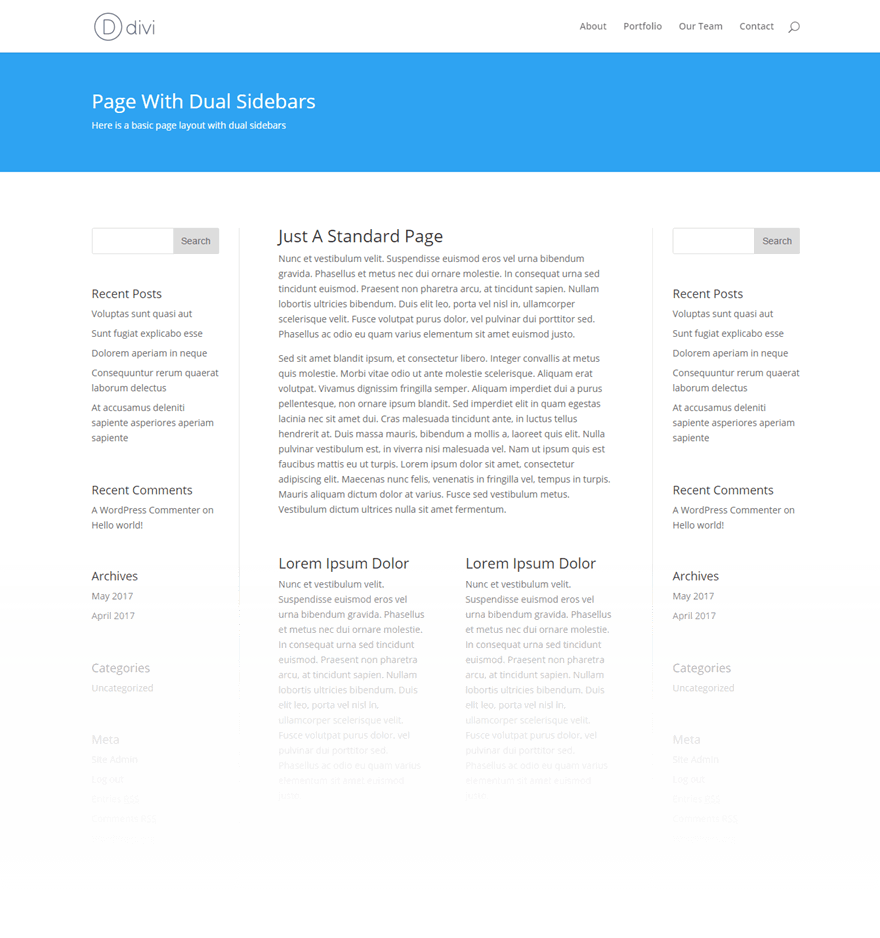
Speciální sekce byly vytvořeny pro větší variability při použití sloupců. Na rozdíl od normální sekce, obsahuje minimálně jeden sloupec, který putuje celou délkou sekce. Speciální sekce je vhodná pro stránky s postranním panelem.
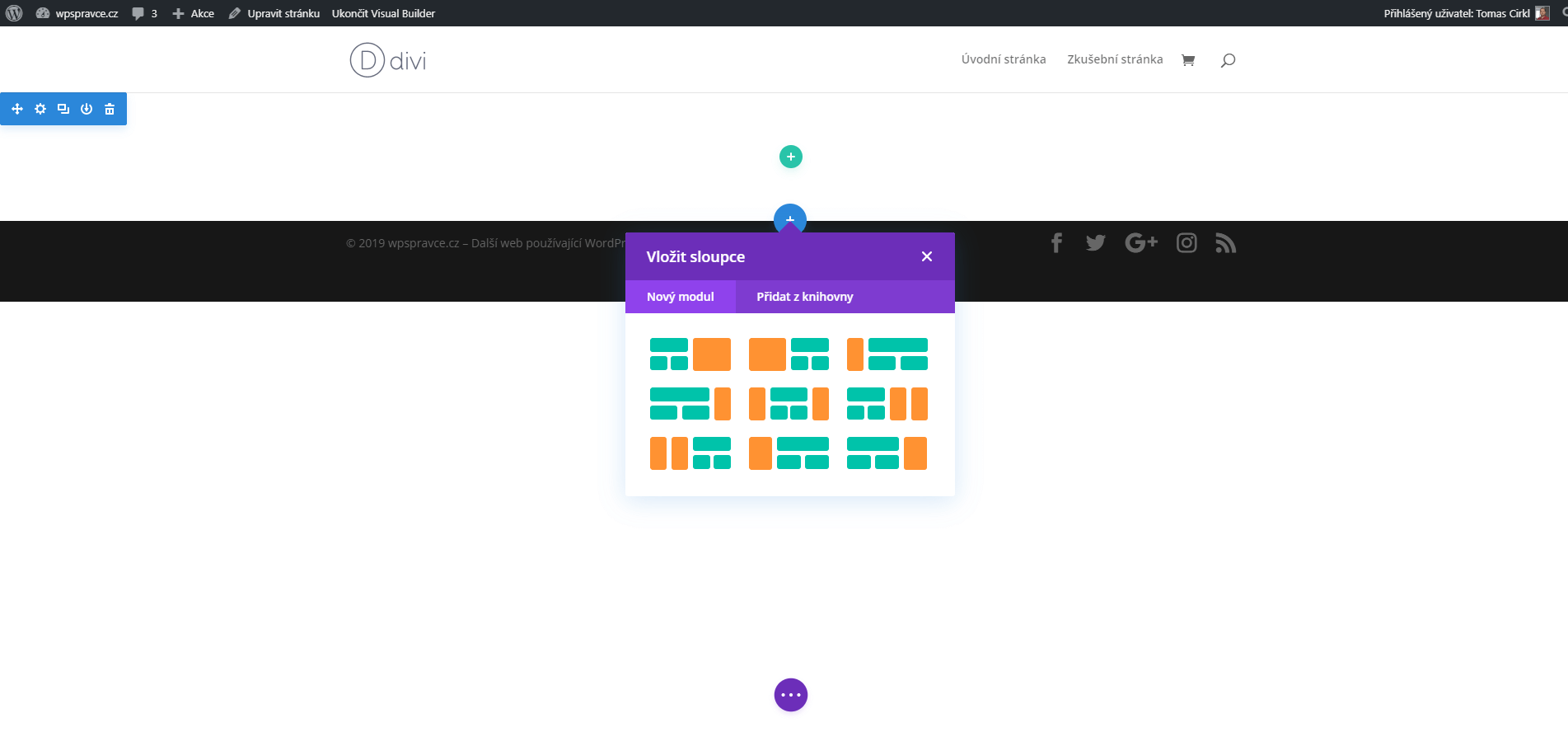
Při výběru speciální sekce se nejprve zobrazí možnosti rozložení sloupců. Kliknutím si vyberete dané rozvržení.
Sloupce označené oranžovou barvou prostupují celou výškou sekce a nejde do nich vkládat další strukturu. K tomu slouží zelené sloupce, kde je i umožněná struktura předkreslená v náhledu.
Po vložení speciální sekce sekce do stránky se s ní pracuje jako s normální sekcí.












Nejnovější komentáře