Divi šablona nabízí sice bohaté nastavení pro primární menu, ale pojďme to posunout ještě trochu dále. V tomto návodu si ukážeme tři způsoby, jak vylepšit vzhled základního menu.
Všechny úpravy v tomto návodu se dělají pomoci CSS a stačí je vložit do vlastní child šablony nebo do sekce Přizpůsobit -> CSS ve WordPress.
Styl 1 – rozbalující se linka pod položkou
V této ukázce se při najetí myši pod položkou menu zobrazí rostoucí linka.

#top-menu .current-menu-item > a::before,
#top-menu .current_page_item > a::before, #top-menu .current-menu-ancestor > a::before {
content: "";
position: absolute;
z-index: 2;
left: 0;
right: 0;
}
#top-menu > li > a:before {
content: "";
position: absolute;
z-index: -2;
left: 0;
right: 100%;
bottom: 50%;
background: #c60651; /*** barva čáry ***/
height: 3px; /*** výška čáry ***/
-webkit-transition-property: right;
transition-property: right;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
#top-menu > li > a:hover {
opacity: 1 !important;
}
#top-menu li a:hover:before {
right: 0;
}
#top-menu li li a:before {
bottom: 10%;
}
#top-menu .sub-menu .current_page_item > a::before {display:none;}
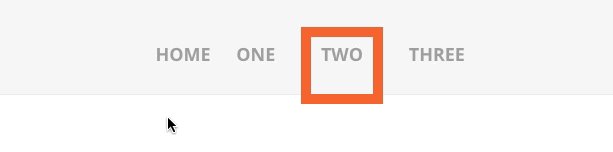
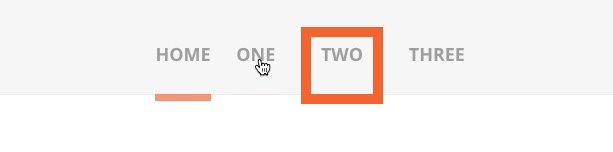
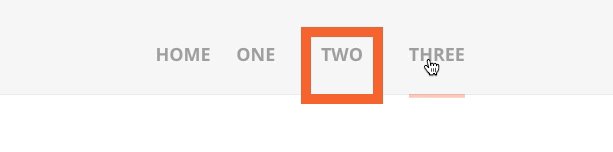
Styl 2 – rámeček a podtržení
Zde se pro aktivní položku vytvoří rámeček a při najetí na položku v menu se zobrazí podtržení.

#top-menu li > a:hover {
box-shadow: 0 10px 0 0 #F15A29 !important; /*** barva a šířka podtržení***/
padding-bottom: 34px;
opacity: 1 !important;
}
#top-menu li li a {
padding-bottom: 6px !important;
}
#top-menu li.current-menu-item > a,
.et-fixed-header #top-menu li.current-menu-item > a {
border: 10px solid #F15A29; /*** barva a šířka rámečku ***/
padding: 10px;
margin-bottom: -10px;
}
Styl 3 – podbarvená položka
V poslední ukázce vytvoříme menu podobné tlačítkům.

.et_header_style_left #et-top-navigation nav > ul > li > a,
.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a {
padding-bottom: 15px;
}
#top-menu li {
padding-right: 5px;
}
#et-top-navigation {
padding: 20px 0 !important;
}
#top-menu li a {
background: #C1B2AB; /*** změna barvy pozadí ***/
padding: 15px 20px;
border-radius: 3px;
}
#top-menu li a:hover,
#top-menu li li a:hover {
color: #fff !important;
}
#top-menu li a:hover {
background: #559CAD !important; /*** změna barvy pozadí na hover ***/
}
#top-menu li.current-menu-item > a {
background: #edc77b; /*** změna barvy pozadí aktivní položky ***/
}
#top-menu .menu-item-has-children > a:first-child:after {
content: none;
}



Nejnovější komentáře